In this lesson, you’ll learn how to copy and paste biped footsteps to extend an animation. You'll also learn how to adjust and bend the steps, and to produce the effect of walking on uneven terrain. You'll also make the biped take a jump.
 open paste_footsteps_start.max. This
scene is in the folder \character_animation\footstep_animation\.
open paste_footsteps_start.max. This
scene is in the folder \character_animation\footstep_animation\.
 Motion panel
Motion panel  Biped rollout, turn
on
Biped rollout, turn
on  (Footstep Mode).
(Footstep Mode).
The Footsteps sub-object level is activated, and only the footsteps can be selected.
 (Select And Move), region-select
footsteps 3 through 7.
(Select And Move), region-select
footsteps 3 through 7.
 (Copy Footsteps) to place
the selected footsteps into the footstep buffer.
(Copy Footsteps) to place
the selected footsteps into the footstep buffer.
 (Paste Footsteps) to paste
the selected footsteps into the viewport.
(Paste Footsteps) to paste
the selected footsteps into the viewport.
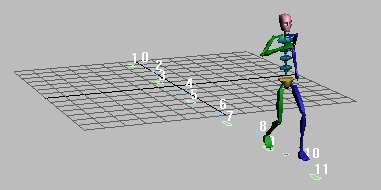
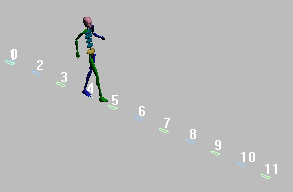
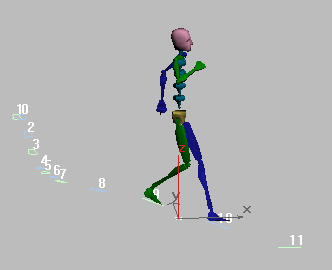
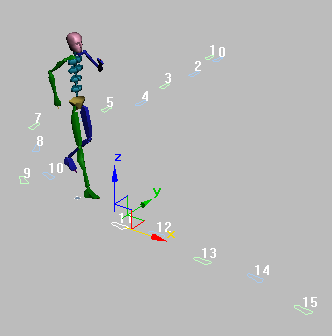
The new footsteps appear next to the biped's current footsteps.

Pasted footsteps appear.
Footsteps from the original motion are inserted. Now there are 11 footsteps visible.

Pasted footsteps extend the motion.
Since you are still in
Footstep mode, the Motion panel is available. This is a good time
to save your mywalk_pasted.bip file, using  Save File on the Biped rollout.
Save File on the Biped rollout.
 (Footstep Mode) is on.
(Footstep Mode) is on.
 Play the animation.
Play the animation.
If you hadn't previously doubled this parameter, a setting of 0.5 would have scaled the width by 50%.
Now the biped puts one foot in front of the next.

Scale the width between the steps.
 Play the animation.
Play the animation.

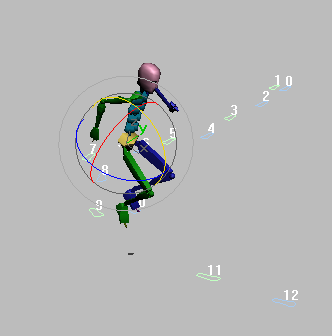
You can raise and rotate the footsteps to create the illusion of walking on uneven terrain.
 (Select And Rotate) to select
all the footsteps from 4 on.
(Select And Rotate) to select
all the footsteps from 4 on.
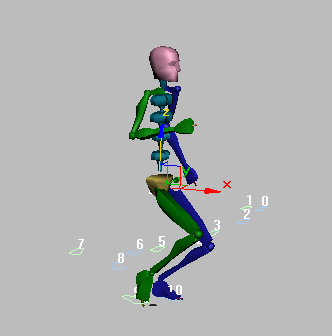
The biped’s feet follow the footstep placement.

If there is a period of time during a footstep animation when neither foot is on the ground, the software interprets this period as a jump. There are several different ways to create a jumping animation. In this set of procedures, you’ll move footstep keys in Track View to make the jump.
 Open footsteps_jump_start.max.
Open footsteps_jump_start.max.
This is a slightly longer version of the same file you’ve been working on. It has 15 footsteps instead of 11.
Move footstep keys in Track View:
 Motion panel
Motion panel  Biped rollout, turn on
Biped rollout, turn on  (Footstep Mode), if it isn't
already on.
(Footstep Mode), if it isn't
already on.
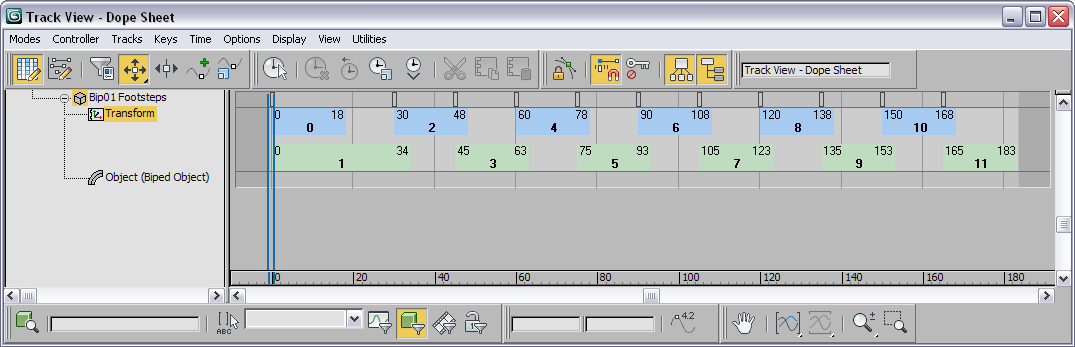
 Dope Sheet. Pan the
controller window until you can see the Bip01 Footstep track
displayed in Track View. Expand the Bip01 Footstep track
Dope Sheet. Pan the
controller window until you can see the Bip01 Footstep track
displayed in Track View. Expand the Bip01 Footstep track
Dope Sheet shows special footstep keys.
In the Dope Sheet display of footsteps, each blue block represents a left footstep, and each green block represents a right footstep. The length of the blocks is the period of time that the foot is in contact with the ground during the footstep. The spaces between the blue and green blocks represent periods in which the biped is not supported by the left or right foot.
In Track View, notice that footstep number 11 starts at frame 165.
 (Slide Keys).
(Slide Keys).
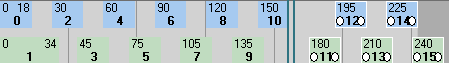
This creates a gap between step 10 and 11. The keys in the other biped tracks adjust to the change in the footstep track.

The keys shifted to the right to create a gap.
By creating an area in the footstep track where neither foot is supporting the biped, you have changed a walking step into a jumping step

The gap between footsteps creates a jump.

More gap for the jump.
Now, if you shorten the duration of footstep 10, you can accentuate the jump.
 (Move Keys).
(Move Keys).
A white dot appears only on the right side of the key to show it's selected.

Shorten the duration of footstep 10.
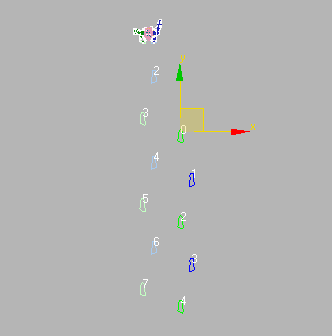
Make the biped crouch before the jump:
The preparation for the jump, between footsteps 9 and 10, looks a little stiff because the biped is not crouching enough before jumping. Resetting a vertical key will fix this problem.
 Motion panel
Motion panel  Track Selection rollout,
click
Track Selection rollout,
click  (Body Vertical).
(Body Vertical).
 (Set Key).
(Set Key).
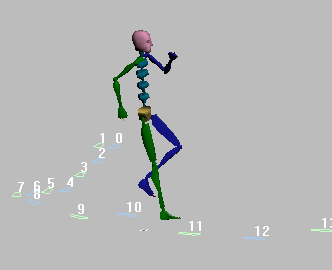
If the biped jumps back to its original position, click Set Key and try again. Click Set Key when you have a crouching position as illustrated here.

Lower the center-of-mass object using the Body Vertical track.
There appears to be a glitch in the motion. There are two Body Vertical keys next to each other that are causing this problem.
 (Next Key) to move to the
next key at frame 154. Then click
(Next Key) to move to the
next key at frame 154. Then click  (Delete Key) to remove this
second key.
(Delete Key) to remove this
second key.
 (Set Free Key) to hold the
bent knee position. Set additional keys on the foot if it hyperextends before
it hits the ground, or if it goes through the ground at takeoff.
(Set Free Key) to hold the
bent knee position. Set additional keys on the foot if it hyperextends before
it hits the ground, or if it goes through the ground at takeoff.
 (Body Rotation). Drag the
time slider to frame 160. Using the Transform gizmo, rotate the
center of mass so the body pitches forward.
(Body Rotation). Drag the
time slider to frame 160. Using the Transform gizmo, rotate the
center of mass so the body pitches forward.
The jump looks more natural now. The result should be similar to the jump in footstep_jump_final.bip, which is in the folder \sceneassets\animations\.