The workflow for keyframing using marking consists of the following:
So the first step in setting keyframes for animation is marking which attributes you wish to animate. Almost all attributes can be marked for keyframing. You can mark attributes for keyframing in either the tool UI, Composition Browser, or Animation tab UI.
To mark an attribute for keyframing in the Tool UI:
The label and value editor change to yellow, as in the following example where the Hue and Saturation of the CC Basics tool have been marked.

You can also mark attributes by right-clicking a value editor and choosing one of the following options:
| Select: | To: |
|---|---|
| Mark Tool | Mark all animatable attribute labels of the current tool. Note that this is only available if no attribute is presently marked in the tool node. |
| Mark | Mark current attribute label. |
| Set Key | Set keyframe for current attribute value field—see Setting Keyframes. |
| Set Expression | Set expression for current attribute value field—see Validating and Applying the Expression String. |
| Reset | Reset the values to default state. |
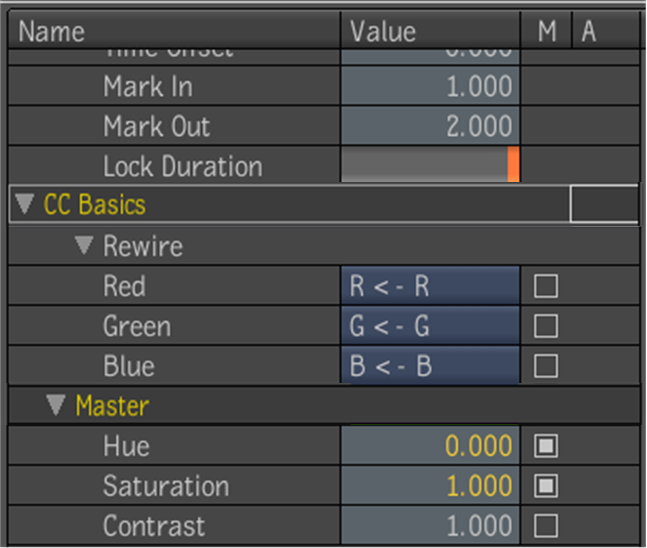
To mark an attribute for keyframing in the Composition Browser:
The Hue and Saturation attributes are now marked for keyframing.

You can also mark attributes in the Composition Browser by right-clicking an attribute field and choosing the same Mark and Mark Tool options provided in the tool UI.
To unmark an attribute in the Animation tab:
| Select: | To: |
|---|---|
| Unmark All | Unmark all animatable attribute labels of all current tools in the dependency graph. |
| Unmark Tool | Unmark all animatable attribute labels of current tool. |
| Unmark | Unmark current animatable attribute label. |
You can also unmark attributes in the Composition Browser by right-clicking over an attribute field where you will be given the same Unmark All and Unmark Tool and Unmark options provided in the tool UI.