Use the Attributes controls to change the appearance of individual characters, paragraphs, and layers. You set similar properties for both layers and characters. You can also load a logo in a paragraph and then format it using the Attributes menu. See Loading Logos. If you create text formats that you plan to reuse, save them using the Styles menu. See Defining Styles.



The Attributes controls are described as follows.
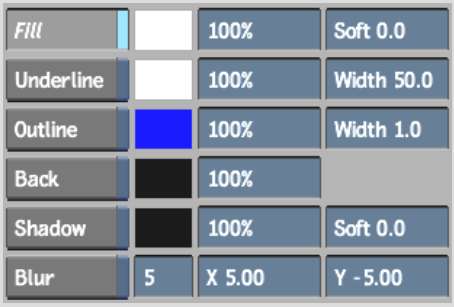
Fill buttonSets fill colour, transparency, and softness. Set fill softness using the Soft field. To increase the softness, enter a value close to the maximum of 100. To decrease the softness, enter a value close to the minimum of -100. Enter 0 for no softness.
Underline buttonUnderlines the characters using the associated colour, transparency, and width. Click the colour pot to choose a colour from the colour picker. To set underline transparency, enter a percentage in the Transparency field. To make the underline more opaque, enter a value close to the maximum of 100. To make the underline more transparent, enter a value close to the minimum of 0. To set the outline width, enter a value in the Width field.
Outline buttonOutlines the characters with a solid colour using the associated colour, transparency, and width. Click the colour pot to choose a colour from the colour picker. To set outline transparency, enter a percentage in the Transparency field. To make the outline more opaque, enter a value close to the maximum of 100. To make the outline more transparent, enter a value close to the minimum of 0.
To set the outline width, enter a value in the Width field. Use anti-aliasing rendering options with outlined text. These options are found in the Text Setup menu. See Processing Text.
Back buttonApplies a solid colour background using the associated text layer colour and transparency. Click the colour pot to choose a colour from the colour picker. To set back transparency, enter a percentage in the Transparency field. To make the back more opaque, enter a value close to the maximum of 100. To make the back more transparent, enter a value close to the minimum of 0.
Shadow buttonApplies a shadow to text characters using the associated colour, softness, transparency, and Pos X and Pos Y fields. Click the colour pot to choose a colour from the colour picker. To set shadow transparency, enter a percentage in the Transparency field. To make the shadow more opaque, enter a value close to the maximum of 100. To make the shadow more transparent, enter a value close to the minimum of 0. To set shadow softness, use the Soft field. To increase the softness, enter a value close to the maximum of 100. Enter 0 for no softness.
To set the shadow position on the X-axis, enter a value in the X field. A positive value places the shadow to the right and behind the text characters. A negative value places the shadow to the left and in front of the text characters. To set the shadow position on the Y-axis, enter a value in the Y field. A positive value moves the shadow up. A negative value moves the shadow down.
Blur Shadow buttonApplies a blur effect to a drop shadow created with the Shadow button. The type of blur applied depends on whether Box Blur or Gaussian Blur is selected in the Text Setup menu. Choose a higher value for a greater shadow blur effect. Using Blur Shadow with animated text decreases processing performance.
These text attributes have a cumulative effect on the selected characters. For example, if you enable the Fill and Outline buttons, the text appears as solid characters with a coloured outline.