The Composite UI is composed of one or more viewports and populated with one or more views. A viewport is a container in which you can drop a view into. You can modify a viewport’s layout using the Layout icon in the taskbar. You can change a viewport’s size or drag it to another location by placing your cursor over a viewport border. See Taskbar.
You can access all available views from the Views tab, using the Gate UI and then dragging a view into a viewport.
The following views are available:
| View | Description |
|---|---|
| Animation | Allows you to edit animations. |
| Composition | Allows you to view and to work with all the tools and parameters in a composition in a browser format. See The Composition Browser. |
| File Browser | Allows you to create compositions by importing media and provides a view of the folders that your installation references. |
| Layer Editor | Allows you to add, edit and reorder layers associated with one or more Reaction compositing nodes. |
| Pick List | Allows you to store frequently used tools, views and compositions. See Pick List. |
| Player | Allows you play a composition. The Player options determine what appears in the Player. See The Player. |
| Schematic | Allows you to build a dependency graph for a composition. See Working with Schematic. |
| Scripting | Lets you write scripts to automatically perform certain repetitive managerial tasks and creative work on a project, such as creating compositions, adding nodes to it, importing material, versioning, rendering, and so on. See Running a Script |
| Tools | Allows you to add a tools browser to any viewport. |

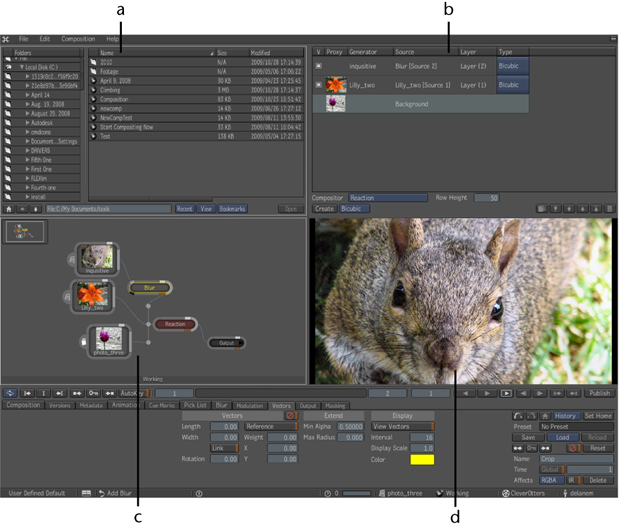
Four Views: a) File browser b) Layer Editor c) Schematic d) Player

To display a view in a fullscreen view:

The view displays as a fullscreen view. Press F to exit the fullscreen view.
 Except where otherwise noted, this work is licensed under a Creative Commons Attribution-NonCommercial-ShareAlike 3.0 Unported License
Except where otherwise noted, this work is licensed under a Creative Commons Attribution-NonCommercial-ShareAlike 3.0 Unported License