The Kelvin Temperature Color shader simulates black-body radiation, expressed as a color temperature in degrees Kelvin.

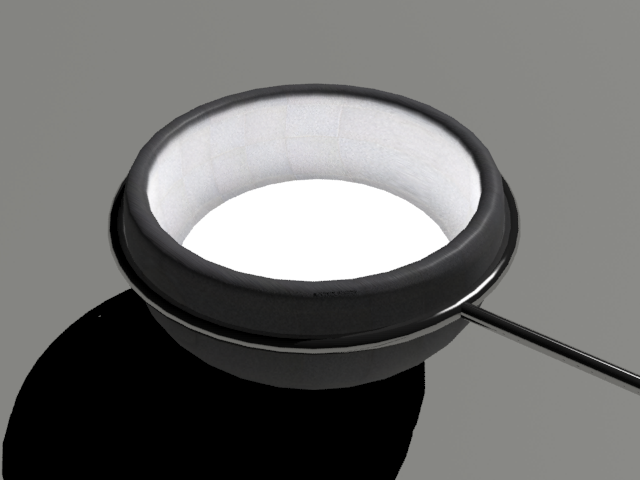
A material that uses a Kelvin Temperature Color shader, at the default temperature of 6,500 degrees
Self illumination has also been turned on for this material.
Example: To use self illumination with the Kelvin Temperature Color shader:
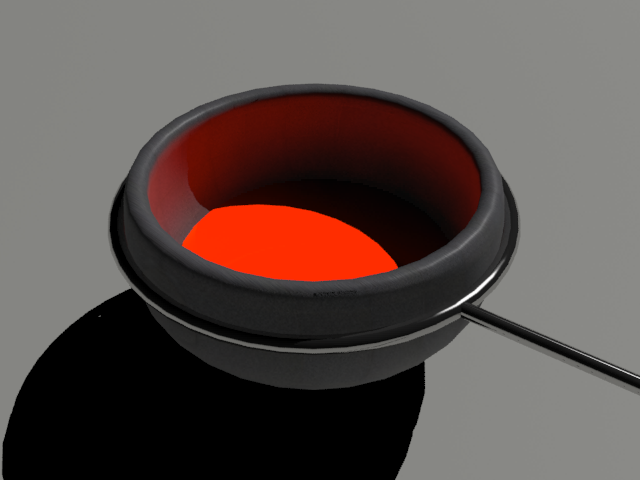
Kelvin Temperature Color Parameters rollout


Default Intensity of 1.0

Intensity increased to 2.0
If you make the material self illuminating, generally this drowns out the effect of Intensity.

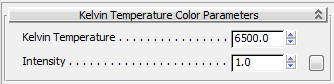
Kelvin Temperature and Self Illumination set to 1,000 degrees (the minimum)

Kelvin Temperature and Self Illumination set to 1,500 degrees

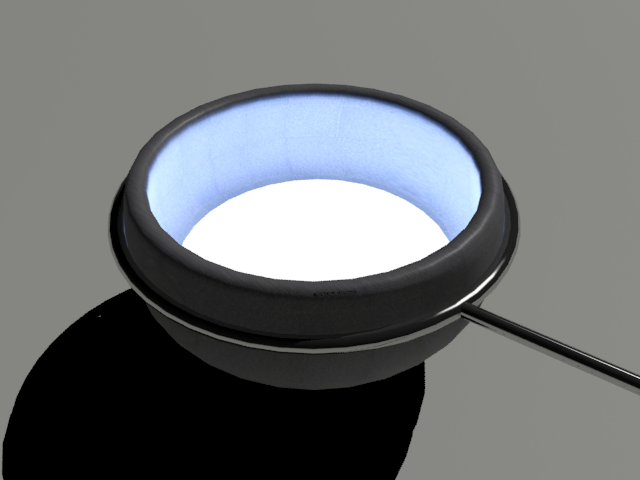
Kelvin Temperature and Self Illumination set to 100,000 degrees (the maximum)
Click the button to assign a map to this value.

 The button to the right of each main shader button is for shaders that can return multiple parameters. If a shader that returns
multiple parameters is assigned to the component, the button's tooltip shows the parameter name.
The button to the right of each main shader button is for shaders that can return multiple parameters. If a shader that returns
multiple parameters is assigned to the component, the button's tooltip shows the parameter name.