
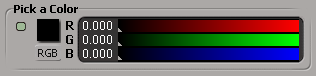
RGB カラー コントロールには、プレビュー ペイン、RGB/HLS/HSV トグル ボタン、数値編集ボックス、およびカラー スライダと一緒に、オプションのアニメーション アイコン、およびオプションのラベルが表示されます。 これらは、Float 型または Double 型の基本パラメータ 3 つに関連付けられています。
スライダの有効な値の範囲を指定するには、各パラメータの作成時に、Parameter.Min または Parameter::GetMin および Parameter.Max または Parameter::GetMax プロパティを設定します。
作成には、PPGLayout.AddColor または PPGLayout::AddColor メソッドを使用します(カラー コントロールのタイプの既定は RGB)。
// during parameter definition (for example, in the DefineLayout callback) oCustomProperty.AddParameter3( "MyRed", siDouble, 0, 0, 255 ); oCustomProperty.AddParameter3( "MyGreen", siDouble, 0, 0, 255 ); oCustomProperty.AddParameter3( "MyBlue", siDouble, 0, 0, 255 ); // ... // during control creation (for example, in the DefineLayout callback) var oItem = oLayout.AddColor( "MyRed", "Pick a Color" );
前述した作成方法以外に、PPGLayout.AddItem または PPGLayout::AddItem メソッドを使用して siControlRGB コントロール タイプ列挙型を指定する方法もありますが、PPGLayout.AddColor または PPGLayout::AddColor メソッドを使用したほうが若干便利です。