| Surface | Scattering | Advanced Settings | Render Tree Usage
Category: SSS Compounds > SimpleSSS
RGB and Lightmap
In the real world, many materials are translucent to some extent, and do not immediately reflect light at their surface. Instead,
light penetrates the surface and is scattered inside the material before it is either absorbed or transmitted. This effect
called "subsurface scattering" greatly enhances the realism of a wide variety of rendered materials, even when used sparingly.
For more information and images about subsurface scattering, see Fast Subsurface Scattering Effects.
The SimpleSSS shader compound packages together the Fast Subsurface Scattering Component Shaders into a single compound node to create a basic subsurface scattering effect. It supports two levels of light scattering and
a layer of specular highlights. The scattering, illumination and specularity layer are added together to produce the final
effect.
Unlike the fast subsurface scattering phenomena, you must manually generate a writable lightmap image for each object using
an SSS shader compound, see Generating Lightmaps for the SSS Compounds.
Note
-
To simulate human skin, you can use the SkinSSS Shader Compound, which is a specialized and more complex variant of this shader compound
-
Note that fast subsurface scattering effects are not included in the maps generated by the RenderMap tool.
Surface
|
|
Controls the color of the ambient illumination component. The ambient component is included in the lightmap, and is scattered
like other light.
|
|
|
The diffuse component and both scattering components are multiplied by this color value to produce the final scattering-effect
color. This can be used in several ways, among them:
-
To brighten or darken the effect overall.
-
To tint the final result.
-
To connect maps that attenuate light. For example, dirt on an object's surface would block most of the scattered light.
|
Diffuse
|
|
Defines the color of the diffuse illumination component. This is normally driven by the object's main surface texture.
|
|
|
Controls the weight of the Diffuse illumination component when it is blended with the other components (ambient, scattering,
etc.).
|
Specular
|
|
Defines the Specular surface color in the illuminated area of the object. The value is blended with the object's Diffuse and
Ambient values.
|
|
|
Defines the rate at which the specularity decays outward.
|
Scattering
Front Scattering
|
|
Controls the color for the front surface scattering. The front surface is the side of the object facing the camera, and so
front surface scattering is most visible when that side is well lit.
|
|
|
Controls the weight of the front scattering surface when it is blended with the other lighting components (back scattering,
diffuse, etc.).
|
|
|
Controls the distance that light scatters along the front surface. This value is measured in scene units, but is divided by
the value on the Advanced Settings tab.
|
|
|
Defines the falloff profile for light scattered along the radius. Higher values cause a sharper falloff. Lower values cause
a smoother falloff but cause the scatter distance to appear shorter, though you can increase the value to compensate.
|
Back Scattering
|
|
Controls the color for the back surface scattering (the light going through the object). The Back surface is the side facing
away from the camera. Back scattering is most visible when the object is backlit to some extent, or when light passes directly
through the object.
|
|
|
Controls the weight of the back scattering when it is blended with the other lighting components (front scattering, diffuse,
etc.).
|
|
|
Controls the distance that light scatters along the back surface. This value is measured in scene units, but is divided by
the value on the Advanced Settings tab.
Normally, the back scattering radius should be set to the same value as the back scattering parameter.
|
|
|
Controls the back scatter depth. The higher the value, the more deeply light is scattered within the object. In effect, raising
the depth makes the object appear more translucent when backlit.
Generally speaking, higher depth values require an increased number of lightmap samples in order to remove speckling in the
rendered image.
Normally, the back scattering depth should be set to the same value as the back scattering parameter.
|
Scatter Controls
|
|
Specifies the number of lightmap samples considered by each rendered ray. Generally, this should be set to a power of two
(16, 32, 64, 128, etc.).
Subtle scattering effects typically require few samples. However, as you begin to increase the front and back scattering radii,
or the back scattering depth, you will need to increase the number of samples to avoid speckling in the rendered image.
|
|
|
Allows you to bias the scattering in the rendered image in favor of either front scattering (positive values) or back scattering
(negative values).
|
Advanced Settings
Indirect Illumination
|
|
Set the RGB Radiance color values to control the amount of indirect illumination (such as that created by photon lighting
or final gathering) that is sampled and stored in the lightmap and scattered over the object's surface. Although this can
increase render times significantly, it can add a touch of extra realism to a scattering effect.
Also, you can texture this parameter to reveal an indirect lighting effect on a given location on the object.
|
Lightmap
|
|
This is a gamma curve for the light stored in the lightmap. Values of less than 1 cause light to spread perpendicularly to
the lighting direction. Values greater than 1 cause light to concentrate in areas facing the light source itself.
|
Miscellaneous
|
|
This is a conversion factor used to convert the scene's distance units into the shader's distance units. This is useful when
you reuse one object's material on another object that was built using different units.
|
|
|
Normally, all of the light layers computed by the shader are added together to produce the final effect. Turning this option
on blends the layers together using a Screen compositing mode, which creates a softer result.
This is especially useful when the combination of the lighting layers creates too bright a result, creating overexposed white
patches on the object.
|
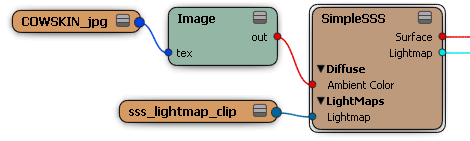
Render Tree Usage
SimpleSSS shader compound is plugged directly into the Material node's Surface and Lightmap input ports. You must manually
generate a lightmap file as described in Generating Lightmaps for the SSS Compounds.
You can extend the compound's effect by driving its input parameters with other shaders.
input: You will notice that this compound has a Bump input that has no corresponding parameter in the compound's property
editor. Bump shaders can be connected to this port to add bump mapping to the object's surface. Note that if you connect a
bump map to the bump input port, the bumping affects only the diffuse lighting component. This is because the various levels
of scattering take place below the object's surface, and are not affected by bump mapping. For more information, see Bump Maps [Texturing].

 Except where otherwise noted, this work is licensed under a Creative Commons Attribution-NonCommercial-ShareAlike 3.0 Unported License
Except where otherwise noted, this work is licensed under a Creative Commons Attribution-NonCommercial-ShareAlike 3.0 Unported License