
GridData controls display 2-dimensional data array as a grid of rows and columns with an optional label. They are associated to an underlying GridData or GridData parameter.
You can create them using the PPGLayout.AddItem or PPGLayout::AddItem method with the siControlGrid control type enum:
// ** during parameter definition (for example, in the Define callback) **
// use the convenient method to add the grid to the custom property
var oParam = oPSet.AddGridParameter( "MyGrid" );
// now to get the actual grid from the parameter, use [Get]Value (not [Get]Source)
var oGrid = oParam.Value;
oGrid.BeginEdit();
oGrid.RowCount = 4;
oGrid.ColumnCount = 4;
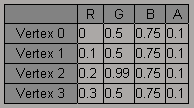
oGrid.SetRowValues( 0, new Array(0, 0.5, 0.75, 0.1) );
oGrid.SetRowValues( 1, new Array(0.1, 0.5, 0.75, 0.1) );
oGrid.SetRowValues( 2, new Array(0.2, 0.99, 0.75, 0.1) );
oGrid.SetRowValues( 3, new Array(0.3, 0.5, 0.75, 0.1) );
var aCols = new Array( "R", "G", "B", "A" );
for ( var i=0; i<4; i++ ) {
oGrid.SetRowLabel( i, "Vertex "+i );
oGrid.SetColumnLabel( i, aCols[i] );
}
oGrid.EndEdit();
// ** during control creation (for example, in the DefineLayout callback) **
// no convenient method for the grid control
oLayout.AddItem( "MyGrid", "", siControlGrid );//oItem.SetAttribute(siDecimals, 0 );The underlying GridData or GridData parameter is a real instance of a GridData or GridData object. All methods and properties available on the GridData or GridData object are available dynamically through Logic, using Parameter.Value (from PPG.Inspected), which returns a ProjectItemCollection that you can use to get the particular item's parameter and get a pointer to the GridData or GridData object (see Dynamically Changing Custom Properties).
To know more about working with grid controls, see the examples in the documentation for the GridData or GridData object.
The following attributes are available:
 Except where otherwise noted, this work is licensed under a Creative Commons Attribution-NonCommercial-ShareAlike 3.0 Unported License
Except where otherwise noted, this work is licensed under a Creative Commons Attribution-NonCommercial-ShareAlike 3.0 Unported License