シノプティックファイルを作成、編集するには、Synoptic Editor を使用します。
|
|
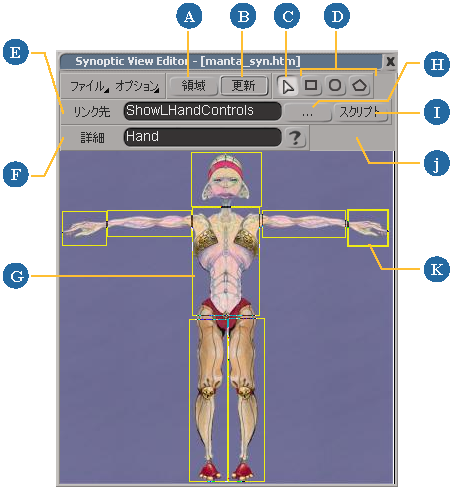
レンダ領域をキャプチャします。
|
|
|
ディスクからイメージを再ロードします。
|
|
|
ホットスポットを選択します。
|
|
|
ホットスポットを描画します。
|
|
|
ホットスポットがクリックされると実行されるスクリプト プロシージャの名前、または表示されるセカンダリ シノプティック ビュー名を表示
|
|
|
ホットスポットのキャプションはツールヒントとして表示されます。
|
|
|
ホットスポットはクリック可能な領域を定義します。
|
|
|
リンク先のセカンダリ シノプティック ビューを検索します。
|
|
|
実行されるスクリプトを作成または修正します。
|
|
|
右クリックするとオプションのコントロールの表示と非表示が切り替わります。
|
|
|
ホットスポットが選択されると、その境界線の幅は 2 倍になります。
|
Synoptic Editor を表示するには
Synoptic Editor を表示すると、空の、タイトルの付いていないシノプティックが開きます。編集するために他のシノプティック ファイルを開くことができます。詳細については、「シノプティック ファイルを管理する」を参照してください。
シノプティック ファイルの作成と編集の概要
このセクションでは、シノプティック ファイルの作成と編集の概要について簡単に説明します。各手順の詳細については、以降のセクションで説明します。
重要:Synoptic Editor では、行った操作を元に戻すことはできません。Softimage のメイン インタフェースでは、[Ctrl]+[Z]キーを押せば最後に行った変更を元に戻すことができます。
シノプティック ファイルを作成/編集するには
-
Synoptic Editor のオプションを設定します。詳細については、「オプションを設定する」を参照してください。これらのオプションはデータの保存方法を制御するため、作業前に設定しておく必要があります。
-
イメージ ファイルを読み込みます。詳細については、「イメージを読み込む」を参照してください。
-
ホットスポットを定義します。詳細については、「ホットスポットを描画および修正する」を参照してください。
-
ホットスポットをスクリプト プロシージャまたは他のシノプティック ビューにリンクします。詳細については、「ホットスポットをリンクする」を参照してください。
-
手順 3 と 4 を繰り返して、追加のホットスポットを作成します。
-
シノプティック ビューを保存します。詳細については、「シノプティック ファイルを管理する」を参照してください。
オプションを設定する
Synoptic Editor には、データの保存方法を制御する 2 つのオプションがあります。Synoptic Editor で作業を行う前に、この 2 つのオプションを設定しておく必要があります。作業後にオプションを変更しても反映されません。
ヒント:後でこれらのオプションの効果を変更する必要がある場合は、対応するシノプティック ファイルをテキスト エディタや HTML エディタで開くことができます。
スクリプト言語を設定する
ホットスポットが呼び出すスクリプト プロシージャの記述には、VBScript または JScript を使用することができます。ホットスポットをプロシージャにリンクする前に、スクリプト言語を設定しておく必要があります。各シノプティック ビューで使用できるスクリプト言語は
1 つだけです。同じシノプティック ビュー内で VBScript と JScript を混在させて使用することはできません。ホットスポットをプロシージャにリンクした後は、そのシノプティック ビューのスクリプト言語を変更することはできません。
スクリプト言語を設定するには
これで、作成されたシノプティック ファイル内に<script>エレメントの言語属性が設定されます。たとえば、VBScript を指定した場合は次のように設定されます。
<script language="VBScript">
...
</script>
JavaScript を指定した場合は次のように設定されます。
<script language="JavaScript">
...
</script>
絶対パスまたは相対パスを使用する
Synoptic Editor では、絶対パスまたは相対パスを使用して外部ファイルのアドレスを保存できます。相対パスは、シーンを共有したり、プロジェクトをあちこちに移動したりする場合に便利です。一方、絶対パスは、特定の場所の指定したファイルを常に参照したい場合に便利です。
パス オプションを設定するには
選択したオプションは、ホットスポットにリンクされたセカンダリ シノプティック ビューの場所だけでなく、シノプティック ファイル(イメージ マップとして使用されるイメージを含む)に保存されたすべてのパスを制御します。このオプションを変更すると、それ以降にシノプティック
ファイルに追加される新しいパスに反映されますが、それまでに追加されたパスには反映されません。
イメージを読み込む
Synoptic Editor 内でホットスポットを定義する前に、イメージ マップのベースとしてイメージ ファイルを読み込んでおく必要があります。イメージは、シノプティック ファイル内で<img>エレメントで参照される外部ファイルとして保存されます。
Softimage で読み取れるすべてのイメージ フォーマットを使用できます。Web ブラウザで通常サポートされるフォーマット(JPEG、PNG、GIF)に限定されません。
2 とおりの方法でイメージを読み込むことができます。レンダ領域から直接新しいファイルをキャプチャする方法と、既存のイメージ ファイルを選択する方法です。何らかの理由で、ディスク上のイメージを変更する場合は、Synoptic Editor をリフレッシュして更新されたイメージを表示することができます。
イメージをハイライトして表示することもできます。シノプティック ビューが表示され、マウス ポインタがホットスポット上にある場合、Softimage はベース イメージのホットスポット領域をハイライト イメージの対応する領域に置き換えます。たとえば、ハイライトを使用して、さまざまなボタンのイメージの上をマウス
ポインタが移動する際にライト アップさせることができます。
レンダ領域をキャプチャするには
-
次のいずれかの操作を実行します。
-
[領域に名前をつけて保存]ブラウザを使用して、イメージの場所、名前、フォーマットを指定します。
ヒント:同じサイズのシノプティック ビューをいくつか作成する場合は、レンダ領域を変更しないでください。
既存のイメージ ファイルを読み込むには
-
Synoptic Editor で、を選択します。
-
[イメージの読み込み]ブラウザを使用して、イメージ ファイルを検索し、指定します。
Synoptic Editor の表示をリフレッシュするには
マウスがホットスポット上にあるときにホットスポットをハイライトするには
-
ベース イメージ ファイルと同じサイズの 2 つ目のイメージを作成します。たとえば、明るくしたければ、オリジナルより彩度の高いバージョンを作成します。
-
ハイライト イメージをベース イメージ ファイルと同じディレクトリに保存します。このとき、同じ名前の後ろにを付加した名前にします。たとえば、ベースイメージファイルがの場合のハイライトイメージファイルはという名前になります。
重要:ハイライト イメージ ファイルはまだ外部ファイルとして認識されていません。つまり、異なるプロジェクトにシーンを保存する場合は、ハイライト イメージ ファイルを手動でコピーする必要があります。また、アドオンをパッケージ化する場合は、[その他]の下に手動で含める必要があります。
ホットスポットを描画および修正する
ホットスポットは、シノプティック ビュー内のクリック可能な領域です。このセクションでは、ホットスポットの描画方法とともに、その形状や位置の変更方法について説明します。ホットスポットがクリックされた際に実行されるアクションを指定するには、「ホットスポットをリンクする」を参照してください。
Synoptic Editor で、ホットスポットは可視の境界線で表示されるため、その形状と位置を確認することができます。シーン エレメント上でシノプティック ビューを使用する場合は、ホットスポットの境界線は表示されません。代わりに、マウス ポインタをホットスポット上に移動するとその形状が手の形に変わります。
ホットスポットは、シノプティック ファイル内で HTML の<map>エレメント内の<area>エレメントとして保存されます。
ホットスポットを描画する
3 タイプのホットスポットを描画できます。描画できるタイプには、矩形、円、および自由な形状で描写できる多角形があります。
複数のホットスポットを定義する際、重なり合わないようにしてください。
矩形のホットスポットを描画するには
-
[矩形範囲描画ツール]をクリックします。または、キーを押します。
-
クリックして四角形の角を定義し、マウス ボタンを離さずにマウス ポインタをドラッグして対角の角を定義します。
[矩形範囲描画ツール]はアクティブなままとなるので、引き続き別のホットスポットを描画できます。
円形のホットスポットを描画するには
-
[円形範囲描画ツール]をクリックします。または、キーを押します。
-
クリックして円の中心を定義し、マウス ボタンを離さずにマウス ポインタをドラッグして半径を定義します。
[矩形範囲描画ツール]は有効なままなので、引き続き別の円を描画できます。
多角形状のホットスポットを描画するには
-
[多角形範囲描画ツール]をクリックします。または、キーを押します。
-
クリックしてポリゴンの 1 番目の頂点を定義します。
-
さらにクリックして残りの頂点も順次定義します(時計回りまたは反時計回りにクリック)。最低でも 3 つの頂点を定義しなければなりません。
[多角形範囲描画ツール]はアクティブなままとなるので、さらにクリックして現在のホットスポットに頂点を追加できます。新しいポリゴン ホットスポットを作成する場合は右クリックします。
ホットスポットを選択および移動する
[範囲選択ツール]は、単にホットスポットを選択したり移動したりする場合に使用します 選択されたホットスポットは太い境界線で表示されます。
[範囲選択ツール]を実際にアクティブにする必要はありません。ホットスポットにマウス ポインタを重ねるとマウス ポインタが変わり、このツールが自動的にアクティブになります。
ただし、[多角形範囲描画ツール]で 1 つ以上の頂点を描画した場合は例外となります。この場合は、クリックすると新しい頂点が定義されます。別のホットスポットを選択するには、現在のポリゴンの描画を右クリックで終了するか、ユーザが[範囲選択ツール]をアクティブにしなければなりません
範囲選択ツールを明示的に有効にするには
次のいずれかの操作を実行します。
ホットスポットの形状を変更する
ホットスポットを描画した後でも、ドラッグするだけでその形状を変更することができます。
ホットスポットの選択、移動の場合と同じように、特定のツールを有効にする必要はありません。ここでも例外は、[多角形範囲描画ツール]で最低 1 つの頂点を描画した後です。最初に右クリックして現在のポリゴンの描画を終了してください。
矩形のホットスポットを修正するには
-
マウス ポインタをエッジまたはコーナーの上に配置します。
-
ポインタが両方向の矢印に変わったら、クリック アンド ドラッグします。
円形のホットスポットの半径を変更するには
-
マウス ポインタを円のエッジ(上下左右)に沿った 4 つの「領域」ポイントのいずれかの上に配置します。
-
ポインタが両方向の矢印に変わったら、クリック アンド ドラッグします。
多角形状のホットスポットを修正するには
-
マウス ポインタを頂点の上に配置します。
-
ポインタが 4 方向の矢印に変わったら、クリック アンド ドラッグして頂点を新しい場所に移動します。
注:多角形状のホットスポットの描画が完了した後は、頂点を追加することはできません。
ホットスポットを削除する
ホットスポットを削除するには、シノプティック ファイル内で<map>エレメントの対応する<area>エレメントを削除するだけです。そのホットスポット用のスクリプト プロシージャを記述した場合は、そのプロシージャは削除されません。
ホットスポットをリンクする
ホットスポットを描画した後、それをクリックした際に実行される処理を定義する必要があります。この処理は次の 2 つのいずれかになります。
-
セカンダリ シノプティック ビューを表示します。
または
-
スクリプト プロシージャを実行します。
ホットスポットをセカンダリ シノプティック ビューにリンクする
ホットスポットをセカンダリ シノプティック ビューにリンクすることで、メインのシノプティック ビューを、スクリプト プロシージャを実行する詳細なコントロールを開くオーバービューとして使用することができます。たとえば、ホットスポットを使用して、手、腕、脚、胴、および顔に対して固有のコントロールを持つ個別のシノプティック
ビューを開くようにすれば、キャラクタ全体のシノプティック ビューを作成することができます。
ホットスポットをセカンダリ シノプティック ビューにリンクするには
-
ホットスポットを選択します。
-
ボックスの横にあるブラウズボタン(...)をクリックします。
-
ブラウザを使用して、リンクするファイルを検索して選択します。
ヒント:ボックスにパスとファイル名を直接入力することもできます。これは、セカンダリ シノプティック ファイルをまだ作成していないものの、その名前はすでに決まっている場合に便利です。
ホットスポットをスクリプト プロシージャにリンクする
ホットスポットをスクリプト プロシージャにリンクすると、シノプティック ビューは何らかの役立つ処理を実行できるようになります。
シノプティック ビュー用のスクリプト プロシージャはすべて同じ<script>エレメントに含まれます。つまり、同じネームスペースにあり、グローバル変数とサブプロシージャを共有できます。
シノプティック プロパティが適用されたシーン エレメント、使用されているマウス ボタンやモディファイアにアクセスできます(「シノプティック スクリプト プロシージャ内の特殊変数」を参照)。
ホットスポットをスクリプト プロシージャにリンクするには
-
ホットスポットを選択します。
-
ボックスにスクリプト プロシージャの名前を入力します。たとえば、次のように記述します。
-
ボタンをクリックします。スクリプト ビューが表示されます。新しいスクリプト名を入力した場合、Softimage は自動的にプロシージャのテンプレートを作成します。次に、VBScript の例を示します。
sub myProc(in_obj,in_mousebutton,in_keymodifier)
end sub
JScript では次のようになります。
function myProc(in_obj,in_mousebutton,in_keymodifier){
}
-
出発点としてテンプレートを使用してスクリプト プロシージャを記述します。
-
完了したら、をクリックしてイメージビューに戻ります。
注:いつでもボタンを再度クリックすれば、スクリプト ビューに戻って現在のシノプティック ビュー内の任意のスクリプト プロシージャを修正することができます。
ホットスポットの説明を記述する
ボックスを使用して、ホットスポットの簡単な説明を付け加えることができます。シノプティック ビューを表示している状態で、マウス ポインタをホットスポット上に配置すると、ツールヒントなどの説明が少し遅れてポップアップ表示されます。
ホットスポットの説明を記述するには
-
ホットスポットを選択します。
-
[詳細]ボックス内でテキストを入力または変更します。たとえば次のように記述します。
実際のところは、説明は HTML ファイルの area エレメントの title 属性の値として保存されます。