Using the Particle Gradient shader, you can change the color and/or density of the particles based on density, age, or any other ICE attribute that you define for the particles.
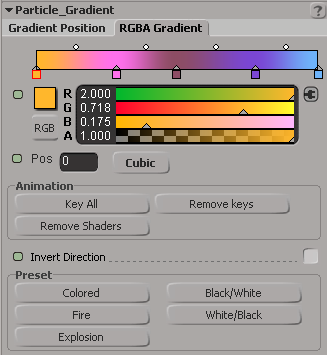
The shader parameters on the Gradient Position page in the Particle Gradient shader's property editor control the position of a gradient or "ramp". The gradient/ramp position is controlled by six attributes. The first two attributes (Density, Age %) are predefined while the other four attributes (Inputs) can be controlled by any input shader, such as a fractal texture (like Fractal Scalar or Cell Scalar).
You can render the particle's color using an RGBA color gradient/ramp. The shader uses the same gradient controls as found in the Gradient Mixer shader (see Creating Gradients) but is designed to be "particle friendly" for color shifts based on a particle's age. As well, it is optimized for working with a large number of particles.
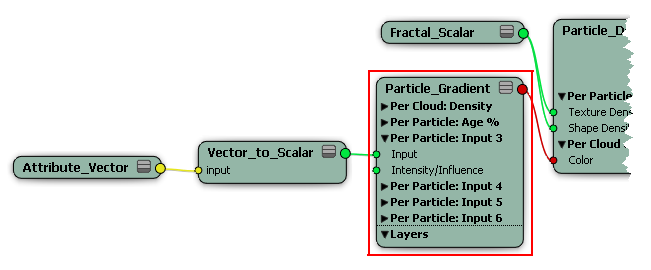
To connect the Particle Gradient shader
Open a render tree in a viewport and click the Update icon or press F6 to display the render tree for the selected point cloud.

In the render tree, drag the Particle Gradient shader from the Particles group in the preset manager on the left, or choose Nodes  Particle
Particle  Particle Gradient from the toolbar.
Particle Gradient from the toolbar.
Plug the output from this shader into any of the Per Cloud or Gradient ports (such as Color and Density) of the Particle Density shader which, in turn, is connected to the Particle Volume Cloud shader's Density and Color ports.
You can also plug the Particle Gradient shader into any Gradient port of the shader compounds.
You can also use any of the Attribute shaders as inputs into this shader to drive the color gradient based on almost any ICE attribute for the particles, such as their velocity, size, orientation, mass, point position, etc.
For details on each parameter in the Particle Gradient property editor, see Particle Gradient.

The gradient sliders on the Gradient Position page in the Particle Gradient shader's property editor is where you create and adjust the gradient. The bars displays the gradient left-to-right that is used from the particle's birth (Pos of 0) to its death (Pos of 1).
Below, the candle flame uses color gradient based on its age percentage.

If the Gradient Start At is set to 0 (particle birth), the color in the color box on the farthest left of the gradient control is used.
If the Gradient Ends At is set to 1 (particle death), the color in the color box on the farthest right of the gradient control is used.
For example, if the Gradient Start At value is set to 0 the color at the left end of the gradient is used at the birth of the particle. But if the Gradient Ends At value is 0.5, only half of the particle's lifetime has been reached, so the colors stop changing in the middle of the age of the particle.
Using the RGBA Gradient Controls
The color sliders on the RGBA Gradient page let you determine the color range used by the attributes on the Gradient Position page.