Show in Contents

Add to Favorites

Home: Autodesk Showcase Help

Set up multiple turntables

Add behaviors

triggers, 3D3D triggerspresentation mode, triggersclickable objectsAlternatives, triggerBehaviors, triggerEnvironments, triggerShots,
triggerslides, triggerSet 3D triggers in the scene

Create
a Key Frame Animation
Animations can be created
within Showcase by transforming objects (changing their Translation,
Rotation, or Scale) and setting “key frames” of each position to
keep. Separating these key frames on a timeline determines how fast
or slow the object moves from position to position.
Key frame animations
are based on object transformations changing over time. The transform
tools are used extensively in animating this behavior. See
Move, scale, and rotate objects visually for
more information on transforming objects and using the Handles.
Create a key frame animation
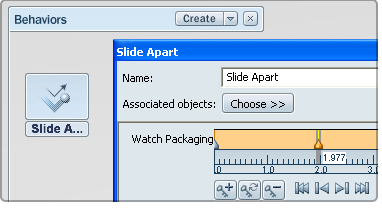
Create the behavior
- Press B to show
the Behaviors interface.
- Select the objects in the scene you wish
to animate.
NoteAny
objects currently selected when a Key Frame Animation is created
are automatically added to the animation.
- Click the arrow beside the Create button
and select New Key Frame Animation.
A new key frame animation
behavior is added , with an icon in the Behaviors interface.
- If an object is selected when the animation
is created, the Key Frame Properties window will open.
Setting key frames
Key frame animations
require two “key frames” be defined for an animation to occur. The
animation is the automatic interpolation of an object between two
or more positions in space (with Translation, Rotation, and Scale).
- Select the object you wish to animate.
If the object was selected when you created the behavior, it can
be selected by clicking on its timeline in the Properties window.
NoteOnly
single hierarchy nodes (single objects or group nodes) in the scene
can be keyframed on a each timeline. However, multiple objects can
be added to the same Key Frame Animation behavior - each with their
own timelines and key frames.
- Position the object in the scene where
you would like it to be at one time in your animation. Use the Transform
Handles (H) for the easiest manipulation.
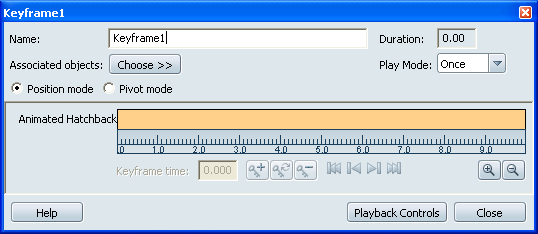
- Open the Key Frame Animation
Properties window by double-clicking on the behavior
icon. Or right-click on the key frame animation icon in the Behaviors
interface, and select Properties... from
the menu.
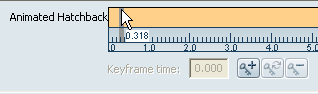
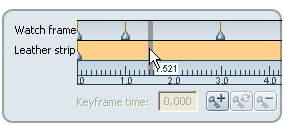
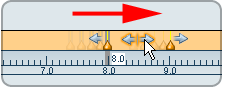
- Click in the timeline to set the key
frame location in time.
A grey bar will appear on the timeline as a
marker, and a tooltip will indicate what time you are at.
NoteAll
times are in marked in seconds. The framerate of the animation is
determined by your hardware, and at the output stage of animation
rendering.
- Press the Add New Key button
(shown below) or press the “,”
(comma) hotkey.
The current position and orientation of the
selected object in the scene will be “saved” in this key. A new
line will appear on the timeline with an orange triangular handle
on the bottom to indicate it is selected.
- Use the Transform Handles (H) to reposition
the object int he scene.
- Press the Add New Key button
or use the “,” (comma) hotkey
to set a second keyframe.
The
timeline will automatically advance by 1 second to prevent overlapping keyframes.
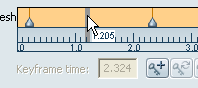
- Drag the new key frame to the desired
location along the timeline in relation to the first.
NoteIf an exact time
is desired, type the value in the Key frame time field
below the timeline.
- Preview the animation by “scrubbing”
the timeline. Click and drag in the timeline between the two key
frames. The key framed object will move in the viewport at the speed
you drag.
- Press the Playback Controls button to
play the animation at full speed.
For more information on the behavior Playback
Controls, see:
Play the turntable animation
Animating more than one object
Multiple objects in the scene can be animated within a single
key frame animation behavior. Each will have its own timeline and
key frames, and they can be viewed relative to each other in the Behavior
Properties window, and played back all at once with the
behavrio Playback Controls.
NoteParent nodes (groups higher in the hierarchy) cannot be added
to key frame animation behaviors that already contain their children.
(or sub-objects in the heirarchy). To animate objects and their
sub-objects at the same time, create mutliple key frame animation
behaviors and link them together. See
Link multiple behaviors together.
Add additional objects to the behavior
- Open the Key Frame Animation
Properties window by double-clicking on the behavior
icon. Or right-click on the key frame animation icon in the Behaviors
interface, and select Properties... from
the menu.
- Select the objects in the scene you wish to add.
- Press the Choose button for Associated Objects,
and select Add Selection To from the menu.
An
additional timeline with the name of the new object to the left
of it will appear in the Properties window.
- Click and drag in the second timeline to set a keyframe position,
and key frame as usual.
Switch between multiple timelines
Each object timeline must be key framed and edited individually.
They are stacked to allow synchronization of the timepoints and
reference to each other.
- Click in the timeline of the object you wish to key frame
or transform.
The timeline will turn orange, and the associated
object in the scene will be selected for transformation.
- Move the time location bar (grey vertical bar) to set the
location for new key frames.
- Sscrubbing the timeline (sliding the time location bar) will
cause the animations in other timelines to display in the viewport
as well.
NoteIf the movement of other objects in the same key frame
animation behavior is distracting, those objects can be hidden using
the standard command.
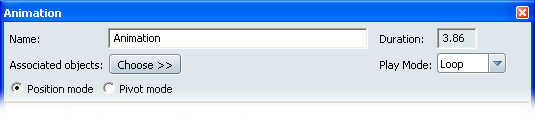
Basic Key Frame Animation
Properties
- Name:
-
Click in the Name field
and type to set the name of the behavior.
- Associated objects:
-
Click theChoose button
and Add or Remove objects from the behavior, or Select all objects
in the behavior.
- Duration:
-
The total duration of
the animation. The time between the first key frame and the last
key frame.
- Play Mode:
-
Set the way the overall animation
will play back. Once to start and stop from first
to last key frame. Loop to continually restart when
the end of the animation is reached. Oscillate to
play backwards and forwards when either end of the animation is reached.
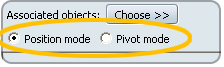
- Position or Pivot mode:
-
Set how animations are interpreted
based on the object pivots. For more information, see:
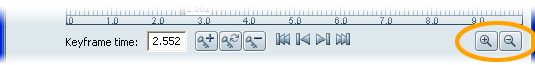
Timeline Controls
Key frame action buttons
- Key frame time
-
The current time of the selected
key frame. Type a numeric value to move the key frame to that precise time.
- Add new key frame
-
Hotkey: “,” (comma). Adds a key frame at
the current time with the current position and orientation of the
selected object.
- Update key frame
-
Hotkey: “.” (period). Updates the currently selected
key frame with the position and orientation of the object. Overwrites
any previous keyed values.
- Delete key frame
-
Hotkey: “k”. Deletes the currently selected
key frame. If multiple key frames are selected, all are deleted.
Frame navigation buttons
- Go to first key frame
-
Moves the playback location to
the first key frame in the active timeline, and selects it.
- Go to previous key frame
-
Moves the playback location to
the next key frame to the left of the current time in the active
timeline, and selects it.
- Go to next key frame
-
Moves the playback location to
the next key frame to the right of the current time in the active
timeline, and selects it.
- Go to last key frame
-
Moves the playback location to
the last key frame in the active timeline, and selects it.
Timeline navigation buttons
- Zoom In
-
Zooms the timeline in
around the currently selected key frame(s). The duration of the animation
does not change, but the displayed time fits into the UI.
- Zoom Out
-
Zooms the timeline out around
the currently selected key frame(s). The duration of the animation
does not change, but the displayed time fits into the UI.
NoteTimeline
navigation can also be done with the standard navigation shortcuts
and mouse movements. Alt-RMB to
zoom in/ out, and Alt-MMB to pan
left/ right.
Editing animations
Animations can be adjusted
by editing single or multiple key frames along the timeline.
Editing individual
key frames
- Move a key frame interactively: click on
the key frame handle (it will turn orange to indicate it is selected)
and drag it on the timeline. The Key frame time will update with
the current position of the selected key frame.
NoteIndividual
key frames can be dragged “past” other key frames in the timeline.
This will significantly alter your animation!
- Move a key frame numerically: click on
the key frame handle to select the key, and type a new time position
in the Keyframe Time dialog.
- Delete a key frame: press
the k key or the Delete Keyframe button.
Editing multiple key
frames
Multiple key frames on a single timeline can be edited at
once. This permits scaling of the key frames relative to each other,
as well as movement.
Key frame animation modes
Key frame animations are created by interpreting the changes
between two or more set key frames. The way the pivot rotations
and transforms are interpreted can be changed by setting the key
frame animation mode.
Set the key frame animation mode
- Position mode: Preserves object positions
at all key frames. The animation between key frames is based entirely
on the object position and orientation at the time the key was made.
To alter the animation, reposition the object at either key frame
and update the key.
For example: a door opens by rotating along
a set axis. If the axis of rotation is not perfect in Position Mode,
alter the position at the end keyframe to match what is expected.
If the rotation changes within the animation, set another key after
correcting the rotation at the interior time.
- Pivot mode: Updates object positions when
the object pivot is moved. The animation between key frames is based
on the object position and the pivot point for orientation. To alter
the animation, reposition the pivot or reposition the object at
either key frame.
Changing the object pivot position will not
alter the relative animation, but will affect object position at
all key frames. This is similat to a traditional animation workflow.
For example: a door opens by rotating along a set axis. If the axis
of rotation is not perfect in Pivot Mode, simply move the pivot
to where the object rotation axis should be.
Key frame animation limitations
- All transforms are keyed at once: In
many dedicated ainmation applications, rotation, translation, and
scale can be key framed and manipulated seperately for each object
on a single timeline. In Showcase key frame animation behaviors,
all three transforms are key framed together.
For example:
an object must move 10 units in 10 seconds, and rotate 90 degrees
in 5 seconds. To acheive both of these, three key frames are needed.
#1 at the intial (non) transformed location, #2 at 5 seconds with
90 degrees of rotation and 5 units of movement, and #3 at 10 seconds
with 5 more units of movement.
NoteThis limitation can be
overcome by grouping objects to themselves and animating the group
nodes seperately from the main object. This allows each timeline
and key frames to be adjusted independently, while the single object
inherits all transforms.
- Rotation greater than 180 degrees:Key frame
animation works by finding the shortest distance between key framed
positions and orientations. In cases of rotation, this can mean
that the shortest distance is actually the reverse of the direction
the object was originally rotated.
For example: an object must
rotate 270 degrees (3/4 of a revolution). A key frame is set at
rotation=0, and again after rotating the object 270 degrees. The
second key frame is actually rotation=270 or -90, as the position
is all that is considered. So playback will result in -90 degree
rotation (backwards of what is intended).
NoteTo correctly
rotate objects beyond 180 degrees, set key frames at regular intervals
less than 180. For 270 degrees, use 4 key frames. #1 at 0 degrees,
#2 at 90 degrees, #3 at 180 degrees, and #4 at 270 degrees. Each
increment is less than 180 degrees, so the rotation will proceed
the right direction.
- Relative speed: The common Playback Controls
include + (plus) and - (minus) buttons to adjust the speed of playback.
Once these are used, the per-second notations on the timeline lose
their absolute timing, but retain their relative distance to each
other. In other words, the animation speed has become relative.