In
this example, you'll be creating a simple animation that would change
the amount of gray in an image over the span of 96 frames. You'll
be manually setting keyframes using the tool UI.
NoteIt is assumed that
the composition is loaded and that the Gray tool has been added
to the dependency graph.
To animate the amount of gray in an image
using the Gray tool UI:
- Click on the Gray tool and select the
Amount attribute label, marking it for keyframing. A yellow rectangle
appears on the tool node indicating that it has been marked for
keyframing.
- At the first frame leave the value at
1.00000.
- Select the Set Keyframe button in the
Tool Options (see
Node-Specific Tabs) or
the Player controls.
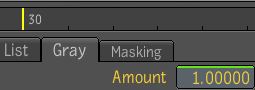
A green line appears
at the top of the attribute label, indicating that the attribute
is now animated and has a keyframe at the current frame.
- Move the time cursor in the Player navigation
bar to frame 30.
The green line changes
to red to indicate the attribute is animated but has no keyframe
at the current frame.
- Change the value in the Amount field
to .50000.
- Select the Set Keyframe button.
The green line changes
back to red. Again, this indicates that a new keyframe has been
added to the timeline.
- Repeat steps 3 to 6 as required.
- Select the Gray attribute in the Composition
browser.
- Select Frame or Frame All to view the
curves in a Animation Editor (or press Home).
NoteYou can also set
keyframes in the tool UI by right-clicking an attribute field and
choosing any of the options to mark attributes and set keyframes.
![]()