The ball seems to move too slowly in its journey. In the following steps, you’ll use the Graph Editor to hasten its movement. Specifically, you’ll cause the ball’s animation to finish its journey in two seconds (48 frames) rather than three (72 frames).
To speed up the animation of the ball’s movement
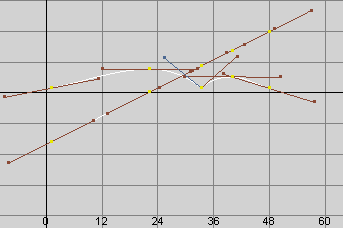
Notice the question mark icon. The location of this icon indicates the point from which scaling occurs. (Because you need to scale the animation inward toward frame 1, you need to start your drag operation at frame 1.)

This scales the curves symmetrically towards frame 1. The animation of the ball now plays from frame 1 to 48 rather than 1 to 72. The ball traverses the scene in less time, which, of course, means it moves faster.
If you had started your drag operation from the middle of the frame range, the scale operation would have pulled the curves toward the middle of the frame range. You can snap the keypoints to whole values to keep the keyframes on a consistent timing.