All the zombies in the graveyard scene currently walk exactly the same way. To add a little variety, you can create a tweaked walk cycle based on the original walk animation.

The zombie with its shuffle animation are referenced into the empty scene.
The zombies arms rise into a reaching pose.

 -click the Left Shoulder FK Control Rotate attribute name and select Set Key from the pop-up menu. Do the same for Right Shoulder
FK Control Rotate.
-click the Left Shoulder FK Control Rotate attribute name and select Set Key from the pop-up menu. Do the same for Right Shoulder
FK Control Rotate.
| Frame | Attribute | Value |
|---|---|---|
| 18 | Left Shoulder FK Control Rotate | 10.694, -9.344, 61.577 |
| 26 | Left Shoulder FK Control Rotate | 8.239, 1.676, 65.611 |
| 33 | Left Shoulder FK Control Rotate | -8.848, -10.489, 43.2845 |
| 33 | Right Shoulder FK Control Rotate | -13.567, -21.276, -58.994 |
The zombie shuffles with its arms reaching forward. Since you made the change on an animation layer, the raised arm animation is added on top of the existing animation. For more information on animation layers, see What are animation layers? in the Animation guide.

For the first 33 seconds of the animation, the zombies arms behave properly. However, after that its left arm starts fanning out widely. This is because the tweaks you made to the animation layer only affect the first 33 seconds. To fix the rest of the animation, you need to loop your changes so that they span the entire walk cycle.
To loop the tweaks to the zombie’s walk cycle
 + select the second Rotate Z.
+ select the second Rotate Z.
These entries correspond to the attributes Left Shoulder FK Control Rotate and Right Shoulder FK Control Rotate.

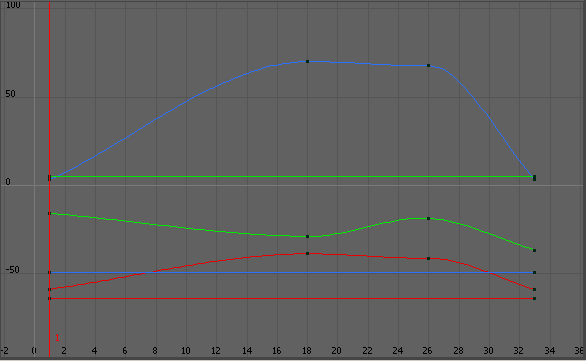
If you zoom out of the graph, you can now see that all the curves cycle over the first 200 seconds.
Now if you play the animation, the zombie’s arms behave properly for the entire walk cycle. If you look at the time slider, you can see that there is now a keyframe on every frame of the animation.