The PathDeform world-space modifier deforms an object based on a shape, spline or NURBS curve path. With the exceptions noted in the Interface section, this world-space modifier works the same as the object-space PathDeform modifier.
The first two examples, below, demonstrate the basic differences in orientation and the relationship between the object and its path when using the PathDeform modifier and the PathDeform (WSM) modifier.

Example: To use the PathDeform modifier to curve text:
Looking at the axis tripod for the extruded text object, you can see that its Z axis runs from back to front relative to world space.
A circular gizmo appears. The circle runs through the local Z axis of the text object. Because of its orientation, its effect is minimal, but you can see a slight wedge-shaped deformation from the top view.
The circle gizmo rotates to run through the specified axes, deforming the text object differently with each change.
The text object is further deformed by its relative position to the gizmo.
The deformation of the text object alters because its gizmo is an instance of the shape object.
Example: To use the PathDeform world space modifier:
This procedure continues from the previous one.
The text object flips around and moves in world space. Note that its orientation and deformation are difficult to analyze because there's an offset distance between the path and the object.
The text object is transformed so that its local Z axis is aligned with the path and its position is at the first vertex of the path.
In the following steps, you'll use various controls to re-orient the text object so that it's at the front of the circle and readable from the Front viewport.
 (Auto Key), go to frame 100, and set Percent to –125.
(Auto Key), go to frame 100, and set Percent to –125.
 Play the animation to watch the text run around the circle.
Play the animation to watch the text run around the circle.
Example: To create a growing vine:
 (Auto Key).
(Auto Key).
 (Auto Key).
(Auto Key).
Because this is a world-space rather than an object-space modifier, the object is affected in world-space coordinates, and also by the position of the path relative to the object. Thus, if you transform the object relative to the path, or vice-versa, it has an affect on the deformation.
Generally speaking, the Path Deform world-space modifier leaves the path in place while moving the object to the path, while the Path Deform object-space modifier leaves the object in place while moving the path to the object.

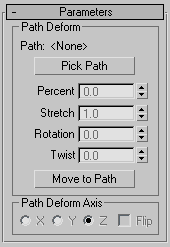
For all parameters except the following, refer to the PathDeform modifier.
Moves the object from its original position to the start of the path.
When you first pick a path, the object is deformed by the path based on the offset distance between the first vertex in the path and the object's location. Thus, as you adjust the Percent spinner, for example, the result will be distorted depending on the offset distance.