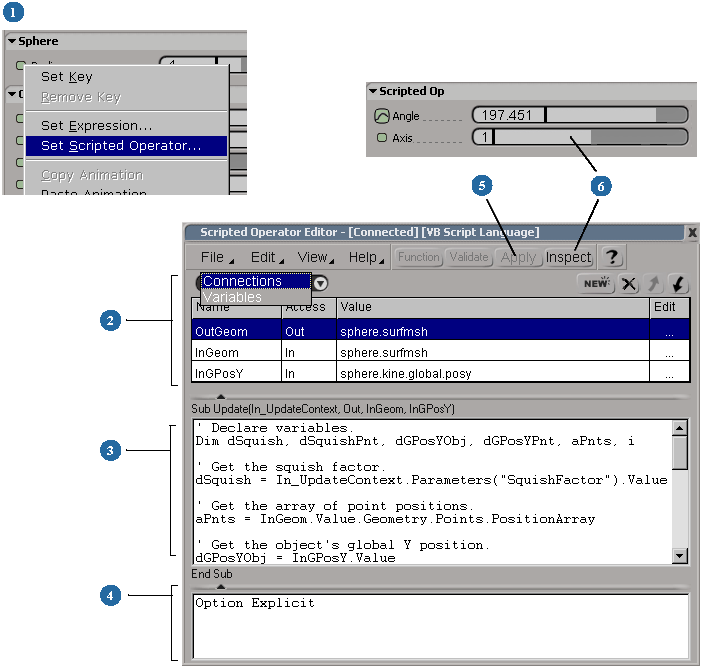
The illustration below gives an overview of the process for working with scripted operators. More information is available in the detailed procedures that follow.

The scripted operator editor opens whenever you create or edit a scripted operator. See Creating Scripted Operators or Editing Scripted Operators.
In addition, you can display the scripted operator editor manually by selecting it from the View  Scripting menu. The scripted operator editor can also be displayed within the animation editor by choosing Scripted Operator Editor from the Editor menu.
Scripting menu. The scripted operator editor can also be displayed within the animation editor by choosing Scripted Operator Editor from the Editor menu.
The following sections describe scripted operators in more detail:
For an example, see Examples of Scripted Operators.
 Except where otherwise noted, this work is licensed under a Creative Commons Attribution-NonCommercial-ShareAlike 3.0 Unported License
Except where otherwise noted, this work is licensed under a Creative Commons Attribution-NonCommercial-ShareAlike 3.0 Unported License