
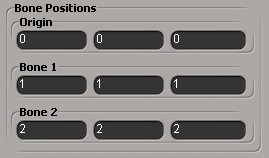
グループ コントロールでは、コントロールどうしを列に整列し、周囲フレームおよびグループ内部のネスト グループを使って関連付けられたコントロールどうしの関係を指定できます。
PPGLayout 内ではコントロールが直線的に順序付けされます。つまり、コントロールは宣言された順序どおりの順序でプロパティ ページに表示されます。
一連のコントロールをグループ化するには、PPGLayout.AddGroup または PPGLayout::AddGroup の呼び出しを最初のメンバーの前に、および PPGLayout.EndGroup または PPGLayout::EndGroup の呼び出しを最後のメンバーの後に挿入します。
最後の PPGLayout.EndGroup または PPGLayout::EndGroup の呼び出しを省略すると、前の PPGLayout.AddGroup または PPGLayout::AddGroup の呼び出しから、ページの最後のコントロールまでのすべてのコントロールが、そのグループに含まれます。
グループコントロールを作成する際には、オプションでラベルとフレーム(どちらも指定/省略可能)、また該当する場合はグループが占める列の割合を指定することができます。
また、これらの属性および他の属性を動的に設定することもできます。動的に設定するには、PPGItem.SetAttribute メソッドを使用して、次の項目属性のいずれか 1 つを指定します。
グループ コントロールを列挙するには、PPGLayout.Count または PPGLayout::GetCount プロパティを使用してループを設定し、各 PPGLayout.Item または PPGLayout::GetItem をテストして、それがグループであるかどうかを確認します(詳細については「レイアウトを変更する」を参照)。
PPGLayout.Item または PPGLayout::GetItem プロパティは項目のインデックスまたは名前を取るため、次の例に示すように、PPGItem.Type または PPGItem::GetType プロパティを使用してテストできます。
function ChangeLastGroupLabel_OnClicked() {
// Loop backwards through the list of items to find the group tag
// that starts the last group
for (var i=PPG.PPGLayout.Count-1; i>=0; i--) {
// Test for "GroupBegin" (type of opening tag)
if (PPG.PPGLayout.Item(i).Type == "GroupBegin") {
// When we find it, reset the label
PPG.PPGLayout.Item(i).Label = "Last Group";
PPG.PPGLayout.Item(i).SetAttribute( siUIShowFrame, false );
// We need to refresh the layout to see the changes and then
// we're done!
PPG.Refresh();
break;
}
}
}