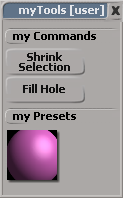
頻繁に使用するツールやプリセットは、独自に作成したツールバーに保持することができます。ツールおよびプリセットは、ツールバーではボタンとして表示されます。
以下のように、Softimage には独自のスクリプト、コマンド、およびプリセットを追加してカスタマイズできる空のツールバーが 2 つ用意されています。
プラグイン マネージャを開きます([ファイル](File)  [プラグイン マネージャ](Plug-in Manager)を選択します)。
[プラグイン マネージャ](Plug-in Manager)を選択します)。
[ツリー]タブで、[ツールバー](Toolbars)フォルダを右クリックし、[新規作成](New)  [ツールバー](Toolbar)を選択します。
[ツールバー](Toolbar)を選択します。
たとえば、アドオン フォルダ内にツールバーを作成するには、そのアドオン フォルダの下の[ツールバー](Toolbars)フォルダを右クリックします。

ワークグループ内にツールバーを作成するには、そのワークグループの下の[ツールバー](Toolbars)フォルダを右クリックします。
空のツールバーを作成する場合は、[この場所からコマンド付きで作成](Populate with Commands from this location)チェック ボックスをオフにします。
デフォルトでは、すべてのコマンドを含んだ新規ツールバーが、ツールバーと同じ場所に配置されます。たとえば、アドオン フォルダ内に新規ツールバーを作成すると、アドオンで定義されたすべてのコマンドがツールバーに含まれます。
[出力フォルダ](Output Directory)は、[ツリー]タブでクリックしたパス(ワークグループまたはアドオン フォルダ)内の Application¥Toolbars フォルダにあります。
コマンド ボタンは、[ツールバーのカスタマイズ]ウィンドウまたはプラグイン マネージャからツールバーにドラッグ アンド ドロップして追加できます。

[ツールバーのカスタマイズ]ウィンドウを使用して、コマンドをツールバーに追加するには
ツールバーが表示されていることを確認します。たとえば、ツールバーを[表示](View)  [ツールバー](Toolbars)メニューから選択します。
[ツールバー](Toolbars)メニューから選択します。
[表示](View)  [ツールバーのカスタマイズ](Customize Toolbar)を選択するか、カスタム ツールバーの空白領域を右クリックして[ツールバーのカスタマイズ](Customize Toolbar)を選択します。
[ツールバーのカスタマイズ](Customize Toolbar)を選択するか、カスタム ツールバーの空白領域を右クリックして[ツールバーのカスタマイズ](Customize Toolbar)を選択します。
[ツールバーのカスタマイズ]ダイアログ ボックスで、[コマンド カテゴリー](Command Categories)リストから項目を選択します。たとえば、カスタム コマンドを検索する場合、[Custom Script Commands]を選択すると、一覧に表示されるコマンドがそのタイプのものだけに限られます。
[利用可能コマンド](Available Commands)リストから項目を選択し、ツールバーの任意の場所にドラッグします。
プリセット ボタンをブラウザからツールバーにドラッグして追加できます。プリセット ボタンをクリックすると、選択したオブジェクトにプリセットを適用できます。また、選択されていないオブジェクトにプリセット ボタンをドラッグ アンド ドロップして、プリセットを適用できます。
プリセットが使用できる場合は、組み込まれたサムネイルが使用されます。プリセットを保存するときに、レンダ領域のサムネイルも保存したり(「プリセットの保存」(「シーン エレメント」)を参照)、setthumb スタンドアロンを使用してサムネイルをプリセットにアタッチしたりできます(「プリセット用サムネイルの作成と抽出」(「スタンドアロン」)を参照)。プリセットにサムネイルが存在しない場合は、汎用サムネイルが使用されます。

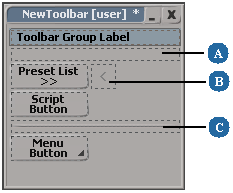
Toolbar Widgets は、カスタム ツールバー上に使用できるボタンおよびセパレータの集まりです。セパレータ(グループ ラベル、水平方向の空白/行セパレータ、および改行)をツールバー上のボタンの整列にどう使用できるかを、下図に示します。

Toolbar Widgets ボタンを使用すると、メニューのポップアップ、プリセット一覧のポップアップ、およびスクリプティング コードの実行も可能になります。
[Menu Button]を使用すると、コマンドのメニューがポップアップします。[Menu Separator]ウィジェットを使用すると、ポップアップ メニュー上のコマンドをグループ化できます。
[Preset List Button]を使用すると、特定の場所にあるプリセット リスト(たとえば、ワークグループ内のライト シェーダ プリセット リスト)がポップアップします。
[Script Button]を使用すると、スクリプト コマンドを作成しなくても、直接にスクリプティング コードをツールバーに埋め込むことができます。

Toolbar Widgets(メニューボタン、改行、水平セパレータなど)は、ツールバー上でドラッグして移動することができます。ツールバーを右クリックし、[ツールバーのカスタマイズ]を選択して、[Toolbar Widgets]を別の場所にドラッグします。
[ツールバー]フォルダの .xsitb ファイルに保存されているスクリプティング コードは、スクリプト ボタンで実行できます。スクリプト ボタンを使用すると、コマンドを作成してコードを外部ファイルに保存することなしに、カスタム コードをツールバーから実行できます。スクリプト ボタンを使用すると、たとえば引数値でコマンドを呼び出すこともできます。
ツールバー ウィンドウで、何もない領域を右クリックし、[ツールバーのカスタマイズ](Customize Toolbar)を選択します。[グループ](Group)一覧で、[Toolbar Widgets]をクリックし、[Script Button]を[利用可能コマンド](Available Commands)一覧からツールバーにドラッグします。
Script Editor(または外部テキスト エディタ)で、任意のスクリプティング コードを選択します。コードをツールバーにドラッグします。[スクリプト ボタン](Script Button)ダイアログ ボックスで、[OK]をクリックします(デフォルトでは[スクリプト ボタン](Script Button)が選択されるはずです)。コードは、Script Editor のヒストリ ペインまたは編集ペインのどちらかからドラッグすることができます。
[Customize Button]ダイアログ ボックスで、次の操作を実行します。
[Script Commands]は、ボタンをクリックしたときに実行されるスクリプティング コードです。[Run]をクリックして、コードをテストします。
[Bitmap]は、ボタン上に表示されるビットマップ(.bmp)ファイルの名前です。「ボタン ビットマップを追加する」を参照してください。
ビットマップは、ツールバーのスクリプト ボタンおよびコマンド ボタン上に表示できます。
ボタンのサイズは、ビットマップのサイズによって決定されます。ビットマップ内の白色ピクセル(255,255,255)はすべて、イメージの背景カラーで置換されます。
ボタン ビットマップが表示されるのは、ツールバーがサムネイルのみ表示するように設定されている場合だけです。.xsitb ファイル内で、これは以下のように変換されます。
<properties ... display_as_text_only="False"></properties>
[ツールバー](toolbar)フォルダに bitmaps というサブフォルダを作成し、そこにビットマップ ファイル(.bmp)を保存します。
[ヒント](Tip):[ツリー]タブからファイル システムにすばやくアクセスするには、[ツールバー]フォルダを右クリックして[ブラウズ](Browse)を選択します。
Softimage で、ツールバーを開き、スクリプトまたはコマンドボタンを右クリックして、[ボタンのカスタマイズ](Customize Button)を選択します。
[Bitmap]ボックスで、パスまたは拡張子を[含めずに](without)ビットマップ ファイルの名前を入力します。たとえば、ビットマップ ファイルが myimage.bmp である場合は、「myimage」と入力します。
ツールバー ウィンドウで、何もない領域を右クリックし、[ツールバーのカスタマイズ](Customize Toolbar)を選択します。
[利用可能コマンド](Available Commands)一覧から[Menu Button]をツールバーにドラッグします。
[ポップアップ メニュー ボタンに名前を付ける](Name Popup Menu Button)ボックスで、ボタンのラベルを入力します。
コマンド、ビュー ショートカット、およびメニュー セパレータをメニュー ボタンに追加します。
メニュー ボタン上の項目を並べ替えるには、ボタンを右クリックし、[ボタンのカスタマイズ](Customize Button)を選択します。[ポップアップ メニューボタンのカスタマイズ]ダイアログ ボックスで、メニュー項目をクリックし、[上げる]または[下げる]をクリックします。
その他のコマンドをメニュー ボタンに追加するには、[ツールバーのカスタマイズ](Customize Toolbar)ダイアログ ボックスをもう一度開き、コマンドをツールバー上のメニュー ボタンにドラッグします。
独自のメニューにではなく、デフォルトの Softimage メニューに項目を追加する場合は、標準メニューとコンテキストメニュー『SDK ガイド』を参照してください。
ツールバー上のボタンを右クリックし、[ボタン削除](Remove Button)を選択します。
そのボタンがカスタム コマンド用であった場合、そのコマンドや関連付けられたスクリプトは登録されたままになります。カスタム コマンドの登録を解除するには、「カスタムコマンドの削除」を参照してください。