Trajectories are similar to paths in that they are specialized constraints that control an animated object's translation. Unlike a path, which interpolates an object's position between keyframes, a trajectory's knots serve as indicators of the object's position at each frame. For example, if a trajectory has 18 knots, it takes only 18 frames for the object to complete its journey on the path.
A trajectory requires no keys because the object jumps from one knot to the next on the curve at each frame. This means you have absolute control as to where your object will be from frame to frame.

A situation in which you'd want to use trajectories instead of a path is when combining 3D animation with live action. You need to control the exact position of an object at each frame, which you can do with a trajectory.
You can create trajectory animation by picking an existing curve as the trajectory for an object and selecting the starting frame for the animation.
Setting an Object on a Trajectory
You can create trajectory animation by picking an existing curve as the trajectory for an object and selecting the starting frame for the animation.
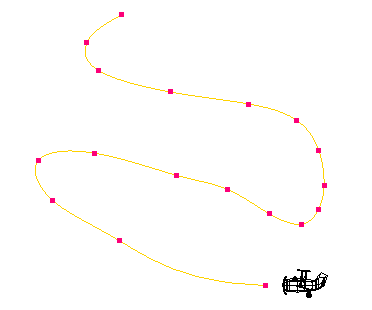
Create a curve using any of the available tools in the Curve menu on the Model or Animate toolbars. The number of points (knots) on the curve determines how long it takes the object to complete its course on the path.
In the Trajectory Constraint property editor that opens, set the animation's Start Frame.
For information on the other options in this property editor, they are the same as found in the Path constraint's property editor — see Setting Objects on Paths.
To remove the animation, see Removing Path or Trajectory Animation.
You can either modify any values in the TrajectoryCns property editor or directly modify the trajectory curve (see Modifying the Path Curve or Trajectory).