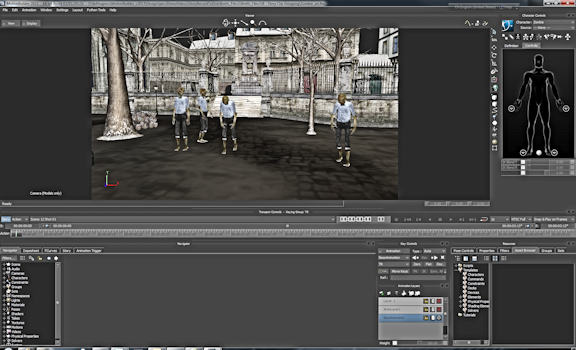
MotionBuilder includes the Editing, Scripting, and Preview layouts that are designed for specific tasks. For example, the Editing layout, with a large Viewer and numerous animation editing tools, is ideal for creating and playing back animation.
Unlike the Scripting layout, the Preview layout, and the custom layout, the Editing layout remains consistent regardless of your screen's resolution, thus providing a uniform layout experience on all systems.

Editing Layout
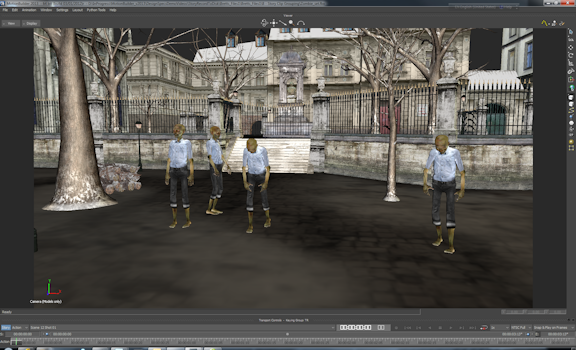
The Preview layout is the suggested layout for playing back animation as it has a screen-wide Viewer and timeline.

Preview layout
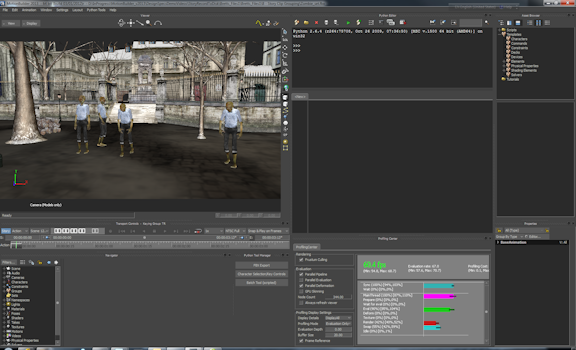
The Scripting layout contains tools that lend themselves to editing Python scripts such as the Python Editor, Python Tool Manager, Navigator, Profiling Center, and Asset Browser.

Scripting layout
The preset layouts support multiple screen resolutions. If your monitor settings do not match one of these resolutions, MotionBuilder uses the largest layout that fits within your current screen resolution. The following table describes the six screen resolutions:
| Screen Resolution | Description |
|---|---|
| 1024 x 768 | This resolution causes the layouts to point to the Preview layout |
| 1280 x 1024 | This resolution causes some tools to re-position themselves on the screen to prevent being cropped. |
| 1440 x 900 | This resolution is common for laptops. |
| 1440 x 960 | This resolution is supported so all resolutions greater than 1280 x 1024 have the same widescreen layout look. |
| 1600 x 1200 | This resolution is common for non widescreen monitors. |
| 1920 x 1200 | This resolution includes the Profiling Center in Scripting layout and is the recommended minimum resolution for production use. |
You can also create, rename, update, and delete custom layouts using the Layout menu. Each layout saves the size and position of currently opened windows.
You can use an external text editor to add tabs to the windows in your custom layouts so that more than one window can occupy the same screen space.
 Except where otherwise noted, this work is licensed under a Creative Commons Attribution-NonCommercial-ShareAlike 3.0 Unported License
Except where otherwise noted, this work is licensed under a Creative Commons Attribution-NonCommercial-ShareAlike 3.0 Unported License