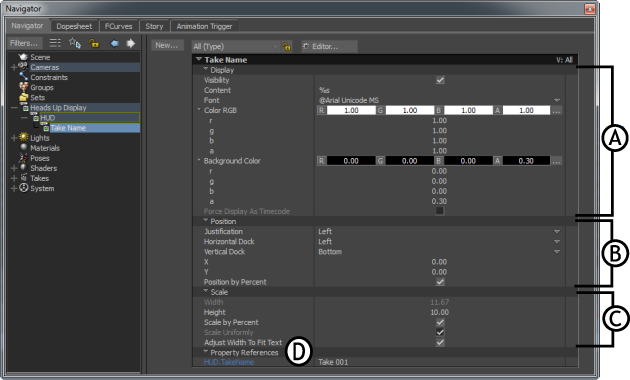
The properties of HUD element are useful to modify the appearance, position, and size of the content it displays in the . When you click a HUD element under a HUD asset, the element properties appear in the right pane of the window.
The HUD element properties are organized into four categories.
- — To modify the appearance of an element
- — To change the position of an element in the scene
- — To increase or decrease the size of an element, along the X and Y axis
- — Displays the property name, which is referred by the HUD element to display the property value in the . For example, to display the current take name, the HUD element refers the value (Take 001) in the HUD.TakeName property.
NoteThe category appears only for the dynamic HUD elements.
The following tables explain each property within the Display, Position, and Scale category:
| Display Properties |
Description |
| Visibility |
To control the visibility of a HUD element content in the . By default, this property is turned on for all HUD elements. Turn off the checkbox to hide the content in the .
|
| Content |
To enter the text that you want to display. For dynamic elements, enter text before or after the variable %s or %d.
|
| Font |
To choose a font in which the text or dynamic content should appear. The default font is Arial.
|
| Color RGB |
To increase or decrease the visibility of the HUD element content and change the font color. The default color of the content is white.
|
| Background Color |
To increase or decrease the visibility of the HUD element content background and change the background color. Background for the content is visible, only if the value of A, in this property, is more than 0. The dimensions of the background are directly proportional to the scaling of the content.
|
| r, g, b, a |
The r, g, b, a sub-properties are functionally similar to the R, G, B, and A color boxes in the and properties.
|
| Force Display As Timecode |
To forcefully change the format of a HUD element content from Frames to Timecode. This property is enabled only for the and HUD elements.
|
Consider that you create a scene in MotionBuilder installed on the Microsoft Windows operating system. The scene contains many HUD elements, each using different font (Garamond, Helevtica, and so on). Save the scene, and then load it using MotionBuilder installed on the UNIX operating system. If the UNIX operating system does not contain one or more fonts used in the scene
file, then the following dialog box appears.
This dialog box lists the fonts that are unavailable and informs which font is used, instead. At first, MotionBuilder checks for the availability of the (default) Arial font. If the Arial font is not available, then it checks for the availability
of the following fonts in the given order and uses them if available:
- Helevtica
- Sans
- FreeSans
If none of the four fonts (Arial, Helevtica, Sans, and FreeSans) are available, then the first font that appears in the HUD
element font list is used.
To change the HUD element content font color:
- Click on the R, G, or B color box and drag the cursor
or
- Double-click on any of the R, G, or B boxes and enter a value from 0.00 to 1.00 (default value is 1.00)
or
- Click the
 button to open the window and pick a color of your choice. See the Color window topic.
button to open the window and pick a color of your choice. See the Color window topic.
NotePerform any one of the above actions to change the background color of the HUD element content as well.
To increase or decrease the visibility level of the HUD element content:
- Click on the A (Alpha) box and drag the cursor
or
- Double-click the A box and enter a value from 0.00 to 1.00 (default value is 1.00).
| Position Properties |
Description |
| Justification |
To set the effective position for a HUD element content in the . For example, if you want to display the content of a HUD element at the center of the , then you need to select from the and drop down lists..
|
| Horizontal Dock |
To dock an element content horizontally to the left, center, or right of the . Docking is the global reference point, which is referred by the property.
|
| Vertical Dock |
To dock an element content vertically to the bottom, center, or top of the .
|
| X |
To change the horizontal position of the HUD element content, relative to the docked and justified position. Click on the property value and drag to change the position of an element along X axis. You can also double-click the box
and enter a value.
|
| Y |
To change the vertical position of the HUD element content, relative to the docked and justified position. Click on the property value and drag to change the position of an element along Y axis. You can also double-click the box
and enter a value.
|
| Position by Percent |
To display the value of X and Y in percentage. X is the horizontal position of the HUD element as a percentage of the width
of the . Turn off the checkbox to display the value in pixels.
|
| Scale Properties |
Description |
| Width |
To increase or decrease the width (horizontal scaling) of a HUD element content or background. |
| Height |
To increase or decrease the height (vertical scaling) of a HUD element content or background. |
| Scale by Percent |
To scale the width and height of a HUD element content in percentage. Deselect this checkbox to scale the element in pixels.
|
| Scale Uniformly |
To uniformly increase or decrease the width and height of a HUD element content. |
| Adjust Width to Fit Text |
To:
- Maintain the size when you add or delete text
- Disable the property
- Disallow to deselect the property
|
 Except where otherwise noted, this work is licensed under a Creative Commons Attribution-NonCommercial-ShareAlike 3.0 Unported License
Except where otherwise noted, this work is licensed under a Creative Commons Attribution-NonCommercial-ShareAlike 3.0 Unported License


 button to open the Color window and pick a color of your choice. See the Color window topic.
button to open the Color window and pick a color of your choice. See the Color window topic.
 Except where otherwise noted, this work is licensed under a Creative Commons Attribution-NonCommercial-ShareAlike 3.0 Unported License
Except where otherwise noted, this work is licensed under a Creative Commons Attribution-NonCommercial-ShareAlike 3.0 Unported License