Use the Parameter Editor to assign custom attributes to objects, modifiers, materials, and animation tracks. A custom attribute is an additional, abstract parameter; abstract in the sense that it does not directly extend the functionality of the object by default. It affects an object only after wire parameters, reaction controllers, or expression controllers are set up to connect the custom attribute to another parameter in the scene. You can also use custom attributes to store job-specific notes and data.
Custom attributes behave like other object parameters in several ways:
Each custom attribute parameter can be one of a number of different data types, including integers, floating numbers, Booleans, arrays, nodes, colors, and texture maps. Parameters added to an object or modifier appear on a Custom Attributes rollout on the Modify panel. For each custom attribute parameter you create, you can specify the name, layout, value range, default value, and UI type: spinner or slider for floats and integers, check box for Booleans, etc.
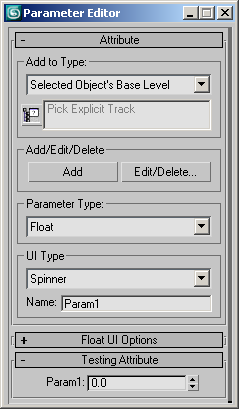
As you customize an attribute, the result is displayed on the Testing Attribute rollout at the bottom of the dialog.
Custom Attributes Special Features
The Custom Attributes feature offers an array of workflow-enhancing functionality, including:
To add a parameter to an object:
 Parameter Editor.
Parameter Editor.
The parameter is added to the level specified in the Add To Type list. If an object has no custom attributes, Parameter Editor first adds a Custom Attributes entry to the current Add To Type level, and then adds the parameter to the Custom Attributes entry. If an object has more than one Custom Attributes entry as a result of collapsing its stack, the parameter is added to the first Custom Attributes entry.
If a custom attribute parameter is assigned to an object or modifier, you can see and edit its value on the Modify panel after adding it by activating the entity to which the attribute is assigned. If the custom attribute is assigned to a material, it's available for that material in the Material Editor, on the Custom Attributes rollout. To access a parameter that's assigned to an animation track, open Track View, highlight the track's Custom Attributes entry, and then right-click and choose View Attribute Dialog.
To edit a parameter or custom attribute:
 Parameter Editor.
Parameter Editor.

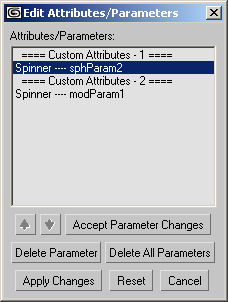
The Edit Attributes/Parameters dialog opens.

To delete a custom attribute or parameter:
 Parameter Editor.
Parameter Editor.
To delete one or more custom attributes instead, click a Custom Attributes heading, and then click Delete Attribute or Delete All Attributes. Multiple attributes can result from collapsing an object's stack with Preserve Custom Attributes on. For example, one set of custom attributes might be applied to an object and a second set of attributes assigned to one of its modifiers. Collapsing such an object results in two sets of custom attributes.
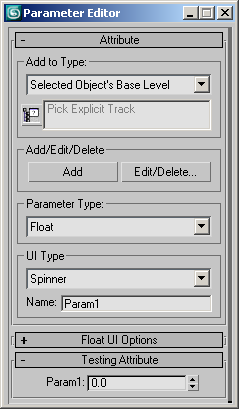
The Parameter Editor takes the form of a dialog with several rollouts: The first rollout sets general options for the attribute; the central rollout sets options for the current parameter type; and the third lets you preview the attribute user interface (UI).

Attribute rollout
Choose whether the custom attribute is assigned to the selected object, its active modifier (as highlighted in the modifier stack), its material, or a picked track. Also use this drop-down list to choose the attribute type to delete or edit.
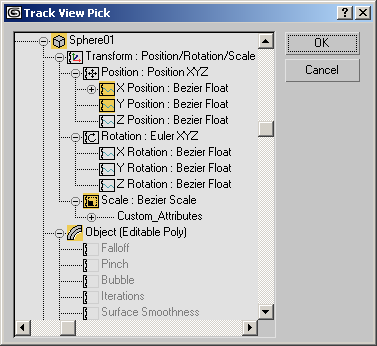
If the text “Pick Explicit Track” appears in the box below the drop-down list before you choose Picked Track , the Track View Pick dialog appears showing the Track View hierarchy. Expand the hierarchy as necessary, click the track to add the attribute to, and then click OK.
 Pick Explicit Track
Pick Explicit TrackClick this button to open a Track View hierarchy window from which to choose an animation track. Navigate the hierarchy to find the desired track, highlight the track, and then click OK. The controller information for the track then appears in the text box to the right of the button, and the Parameter Editor will then use this track for adding or editing custom attributes and parameters.

Applies the custom attribute parameter to the current object, modifier, material, or track, depending on the current choice in the Add To Type list.
If a custom attribute parameter is assigned to an object or modifier, you can see and edit its value on the Modify panel after adding it by activating the entity to which the attribute is assigned. If the custom attribute is assigned to a material, it's available for that material in the Material Editor. To access a parameter that's assigned to an animation track, open Track View, highlight the track's Custom Attributes entry, and then right-click and choose View Attribute Dialog.
Opens the Edit Attributes/Parameters dialog.
This dialog displays a list of all of the custom attribute parameters assigned to the currently object at the current level. Dialog behavior is described in these two procedures: To edit a parameter or custom attribute: and To delete a custom attribute or parameter:.
Selects the type of UI element that controls the parameter.
The UI types available depend on which parameter type you specify. For example, float and integer values are controlled by spinners or sliders, and Boolean values by check boxes or check buttons. Array values are always controlled by drop-down lists, node values by pick buttons, color values by color pickers, and texture map values by map buttons.
Full descriptions of each UI Options rollout follow, and the list of parameter types, above, includes links to the respective UI Options rollout descriptions.
Angle/Float/Integer/Percent/WorldUnits UI Options rollout: Spinner
This is a numeric value that the user can set with a standard 3ds Max spinner.

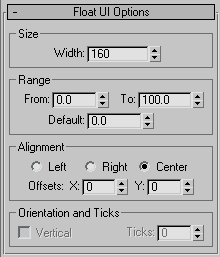
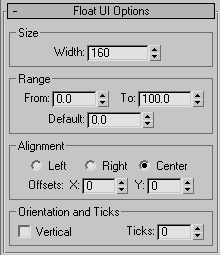
Angle/Float/Integer/Percent/WorldUnits UI Options rollout: Slider
This is a numeric value that the user can set with a standard 3ds Max slider.

Boolean UI Options rollout: Check Box
This is a standard 3ds Max check box that the user can turn on and off by clicking it with the mouse.

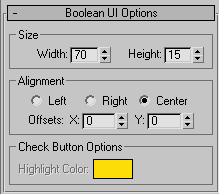
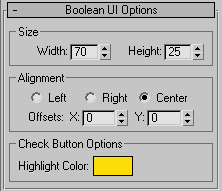
Boolean UI Options rollout: Check Button
This is a standard 3ds Max check button that the user can turn on and off by clicking it with the mouse.

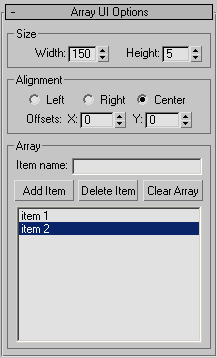
Array UI Options rollout: Drop-Down List/ComboBox/ListBox
This lets the user of the custom attribute choose a named option from a list. The options for the three Array UI types are the same; they differ in how they appear on the Custom Attributes rollout. The types are:

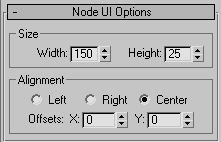
Node UI Options rollout: Pick Button
A node is any object in the 3ds Max scene. The Node UI element creates a button that, when clicked, lets the user pick a scene node other than the one to which the attribute is attached. After selecting the node, its name appears on the button.

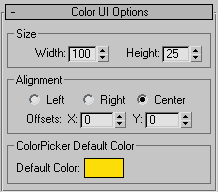
Color UI Options rollout: Color Picker
This creates a color swatch that displays the current color and lets the user click it to choose a new color with the Color Selector dialog.

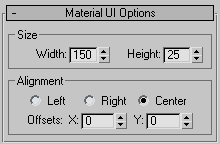
Material/TextureMap Options rollout: MaterialButton/MapButton
The options for the Material UI type (MaterialButton) and TextureMap UI type (MapButton) are the same. The difference is that, when the user clicks the resulting button to open the Material/Map Browser, the former displays only materials and the latter displays only maps.

String Options rollout: EditText
The String parameter type creates a text box that the user can edit with the keyboard, with optional default text.

This rollout displays the UI layout for the custom attribute that you are working on. It updates continuously so that you can see how different settings in the various rollouts affect the UI display of the attribute.
The UI element is operational in this rollout in the sense that it can be moved, clicked, toggled, and so on.