You can create your own custom icons in the Asset browser so you can identify your .fbx files.
There are two ways to create custom icons. You can either render a thumbnail image from one of your scenes, or you can supply an image our your own.
The quickest way to create an icon for a particular .fbx file is to load the scene, then render a thumbnail image of an identifiable part of the scene.
The Thumbnail Preview window appears. The thumbnail is based on the current frame and the position of the current camera.

Thumbnail Preview window
For example, if your .fbx file is “Mia.fbx”, name your icon file “Mia.fbxicon.tif”.
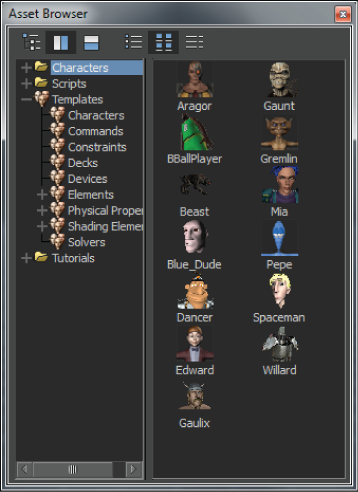
When your .fbx file displays in the Asset browser, the custom icon replaces the default MotionBuilder icon, as shown in the following image.

Asset browser showing custom icon