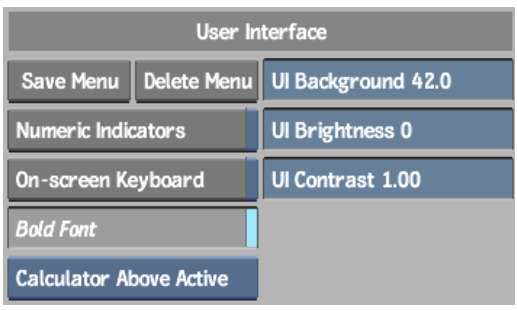
The User Interface menu provides access to custom menu setups, and user interface settings.



Numeric Indicators buttonEnable to indicate the relative position of the current value within the total range of allowable values in numeric fields. See Numeric Fields.
On-screen Keyboard buttonEnable to have the on-screen keyboard appear when you enter text in a field.
Bold Font buttonEnable to turn on bold font for text on buttons.
Calculator Placement boxSelect where the calculator appears when you click in a numeric field.
| Select: | To open the calculator: |
|---|---|
| Calculator Free Floating | In its most recent location. |
| Calculator Lower Right | In the lower-right corner of the user interface. |
| Calculator Beside Active | Right or left of the active numeric field. |
| Calculator Above Active | Above the active numeric field. |
To move the calculator to a new location, click and drag on the top edge of the calculator. If Calculator Free Floating is selected, the calculator will open in the new location the next time a numeric field is activated.
UI Background fieldDisplays the background brightness value. 0 = black and 100 = white. The default value is 18. A darker background is suggested for film work, and a lighter background is suggested for video work.
UI Brightness fieldDisplays the brightness of interface elements such as buttons and fields. The default value is 0. The image window, image proxies, and background are not affected by the UI Brightness setting.
UI Contrast fieldDisplays the contrast of interface elements such as buttons and fields. The default value is 1.0. The image window, image proxies, and background are not affected by the UI Contrast settings.