Show in Contents

Add to Favorites

Home: Flint

Creating Animation Sequences Across Nodes in Batch

Creating Animation Sequences Across Nodes in Batch

Linking Animation to Several Branches

Synchronizing Animations
The possibilities
of what you can animate in the Universal Channel Editor are extensive.
All nodes and clips that you arrange in the Batch process tree are
represented in the Universal Channel Editor—except the
Keyer,
and any node that does not use the Channel Editor. You can, therefore,
link channel animations from one node to another to create complex
animated effects with precision timing.
The following procedure illustrates how to adjust
the timing of RGB gamma channels in a Colour Corrector node and
the position of 3D text layers in Action so they are in sync.
The idea is to create 3D text layers that fly toward the camera.
As each 3D text layer leaves the scene, a colour correction animation
creates a flare. The flares must be in sync with both the incoming
and outgoing 3D text layers.
You can apply this technique in similar instances
where you want dramatic changes in channel values to occur together.
To
adjust the timing of RGB gamma channels with the position of 3D
text layers:
- In
Batch, set up the schematic with clips, a Colour Correct node, and
a an Action node, as illustrated in the following example.
The image feeding into the Colour Correct node
should have high luma values.
- Click
the Action node.
The Action menu appears.
- In Action,
add three text layers containing the following words:
- For
each 3D text string, select a font, such as Discreet, and set the
Size to 800.
For full details on creating 3D text strings,
see
Creating 3D Text.
- Set
the Action setup to 90 frames.
- Go
to frame 1, and set the scaling position to 0 to make the first text
layer invisible at the first frame.
- Go
to frame 30 and set scaling position to 100.
- Adjust
the z position until the 3D text flies past the camera.
- Add
three extra layers.
- Adjust
the transparency and animate motion blur for those layers.
- Copy
the Axis node from the first Geom Axis node and use it for the other
two text layers.
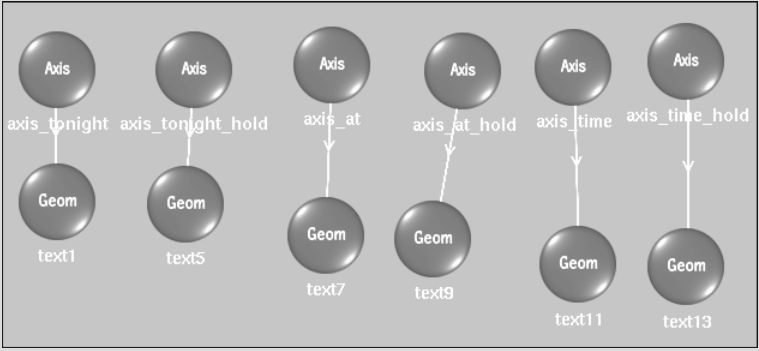
- Rename
the Axis nodes and Geom nodes for easy recognition in the Universal
Channel Editor.
An example of what the Action schematic
might look like is illustrated as follows.
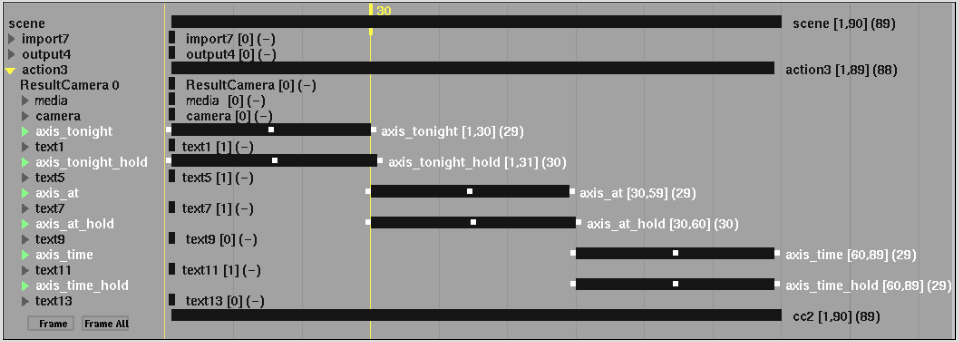
- Set
the Channel Editor to Tracks view.
- In
Tracks view, offset the axis of each 3D text object as follows:
- “at” starts
at frame 30.
- “7
p.m.” starts at frame 60.
- “Tonight” stays
where it is as it starts at frame 1.
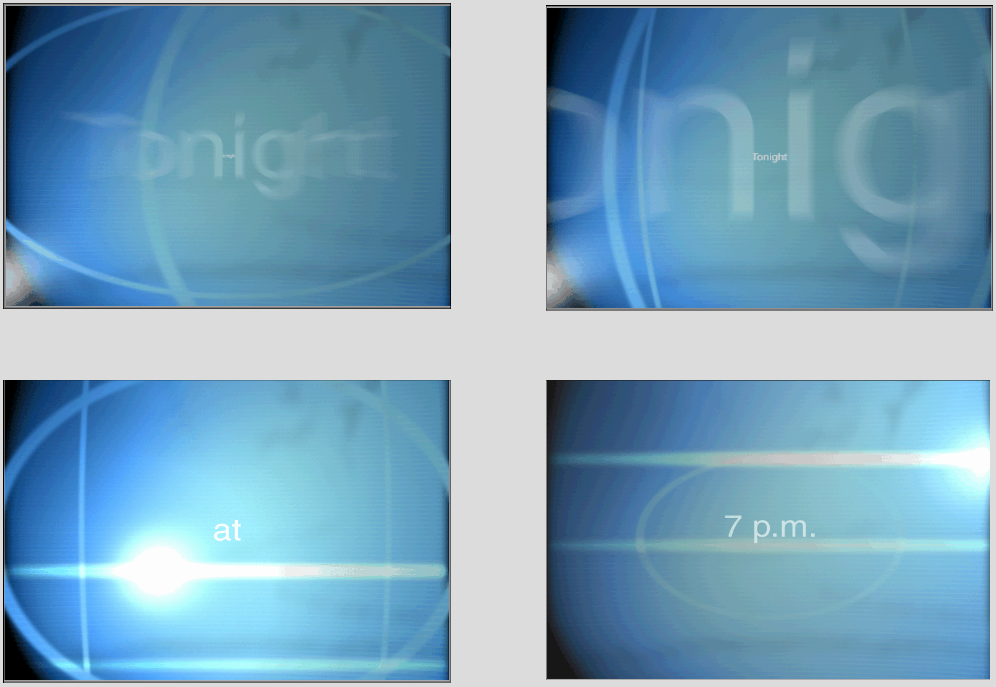
- Click
Play to preview your result.
At frame 1, “Tonight” is scaled
at 0 so the text begins to appear at frame 4 or 5, where it flies
into the scene and past the camera. At frame 30, the word “at” appears
and flies into the scene and past the camera. At frame 60, the words “7
p.m” appears and flies past the camera.
You now have a setup that you can use for the
colour correction animation. You want to time the colour correction
as each text layer goes past the camera.
- In
the Universal Channel Editor, open the cc folder and then select
the red gamma channel.
- Set
the red gamma channel with the following values at the frames indicated:
- Frame
25 = 1
- Frame
29 = 10
- Frame
30 = 1
- Frame
55 = 1
- Frame
59 = 10
- Frame
60 = 1
- Frame
85 = 1
- Frame
89 = 10
- Frame
90 = 1
The gamma changes occur at the same time (30,
60, 90) as the 3D text strings change in the scene.
- For
the first and second gamma keyframes, set the interpolation to Constant
prior to the start of the colour correction animation.
- Copy
the red gamma channel data to the green and blue channels using
Copy and Link. See the procedure for
Linking Animation to Several Branches.
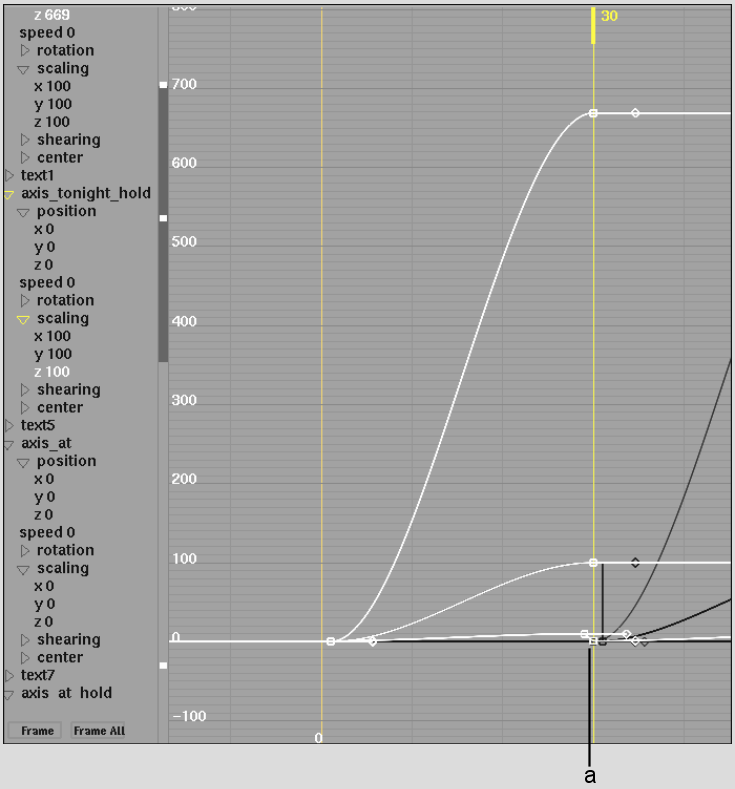
- Adjust
the 3D text position keyframes in the Channel Editor so they are
in sync with the gamma keyframes.
The following example illustrates keyframes
that are synced up with the gamma channel at frame 30.
TipTo refine the view in the Channel Editor,
you can use the Filter controls to display only the channels that
are currently animated. See
Showing and Hiding Channels.
- Play
the result.
Every time the text flies past the camera, the
background should flare to almost white. This all depends on the
luma of your background image.