You can perform visual linking operations within the Composition Browser.
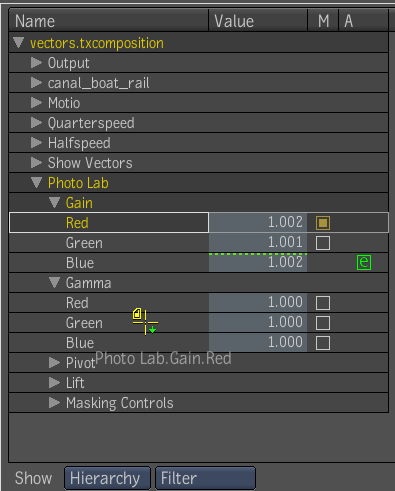
Linking simple inputs in the Composition Browser works like in the tool UI; you can click and drag attribute names (labels) to define a link expression. Simple inputs are defined as those inputs that have only one socket name.

Once the visual link has been established, the target attribute's value assumes that of the reference attribute. A green E then appears in the A column of the Composition Browser.

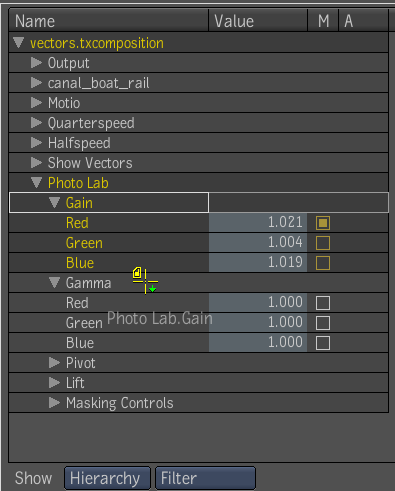
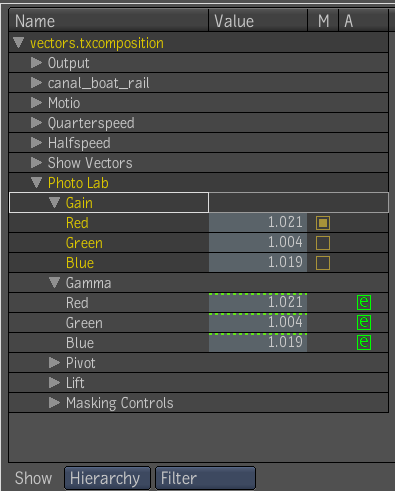
Linking structured inputs is done by dragging and dropping a structured input onto another. If the target structured input's topology doesn't match the source one, the drop is not accepted (i.e. the drop feedback is not given to you while dragging the pointer). The graphic below illustrates how an attribute with structured inputs (Master Gamma) can be visually linked with another attribute with structured attributes (Master Gain).

When the source and target structured inputs match (that is, when they have the same number of inputs) an expression per input is set, linking inputs individually.

 Except where otherwise noted, this work is licensed under a Creative Commons Attribution-NonCommercial-ShareAlike 3.0 Unported License
Except where otherwise noted, this work is licensed under a Creative Commons Attribution-NonCommercial-ShareAlike 3.0 Unported License