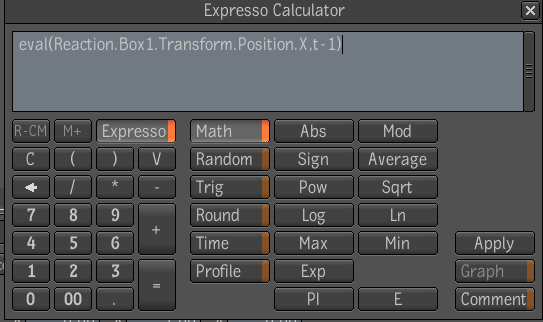
This example is somewhat more involved in that it uses the Eval time function within a Reaction node—see Time Functions and Basic Compositing in Reaction.
This example has two parts. First you'll set up the display and then you'll create the animation.
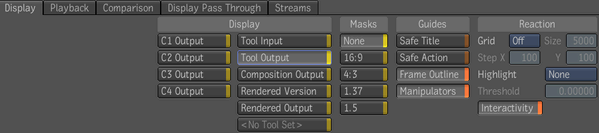
Before you begin, make sure that you set the Player display settings as follows.
To set Player display settings for Reaction:
The Player control panel is displayed across the bottom of the screen. By default the Display tab is selected and you can immediately access the display settings and options.

To create an animation in Reaction using expressions:
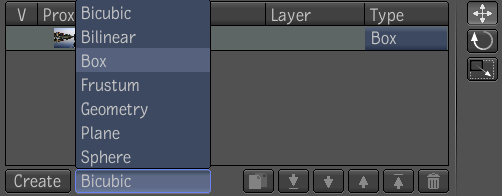
Usually, before you composite or add effects such as an animation in Reaction, you typically set the background. The background is the rendering plane for the composition and sets the format. If you connect a Reaction tool to an image or tool output in an existing dependency graph, the background is set automatically. You can change the background at any time.

A new layer (a cube) is added to Reaction. Rename the layer by clicking in its text field and pressing F2. Type in the new name, Box1, and press Enter.

Depending on which preset you have chosen to view, the box you have created most likely takes up the entire Player view.

(a) Translate tool

This expression indicates that the X and Y Position attributes of Box2 are being driven by the X and Y Position attributes of Box1. There is also a time offset of one second (or number of frames per second) added to the expression.
Unfortunately, it is beyond the scope of this guide to provide examples of all the expressions and possible combinations of functions that you can use to drive animations. The examples provided are just a small sampling of what is available. It is strongly suggested that you explore the use of expressions as they can prove to be an extremely powerful tool in creating complex effects and saving time.