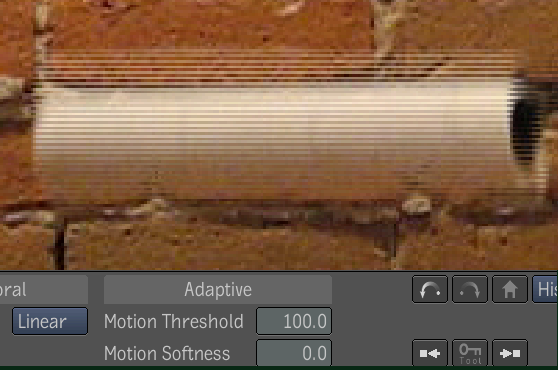
Adaptive deinterlacing is essentially controlled by the Motion Threshold, which gives a trade-off between interlacing artifacts and preservation of detail. This threshold indicates at what point a pixel is considered to be in motion. All pixels above this threshold are treated as moving and are interpolated spatially, meaning there is a loss of detail because every second line is thrown away. Pixels below this threshold are considered to be static parts of the scene and we preserve both fields of input, i.e., we use temporal interpolation. If you place the motion threshold at 100, then we consider all pixels to be static and output both fields, essentially not deinteracing, as seen in the following image:

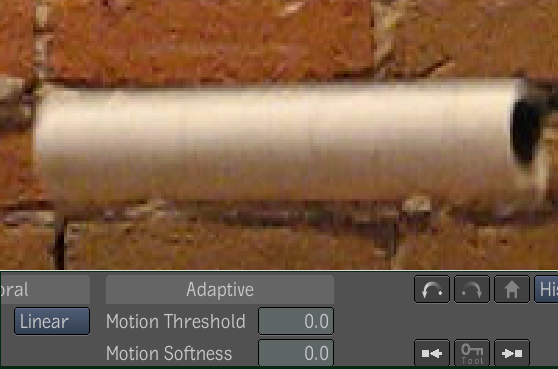
The above image has great detail in the static grey rock region (because it keeps both fields of input), but has objectionable interlacing feathering in the waving baton. If you push the threshold all the other way to 0, as in the following image, the interlacing artifacts disappear, but the static brick region loses detail, because now all pixels are being vertically interpolated, after throwing away every second line.

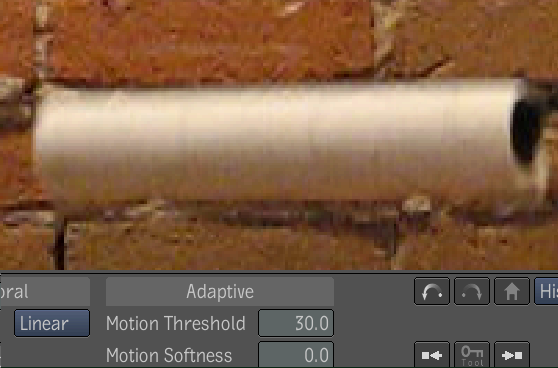
So you must move the slider down from 100 until all interlacing artifacts disappear, as in the following image, where the Motion Threshold is 30. Here we see that the baton has no interlace artifacts, but the details of the static brick areas of the scene are preserved.

The softness threshold can be used to make a smoother ramp between the thresholded regions, but since the internal calculation of motion already has a bit of blurring built in, you may not want to add more.