
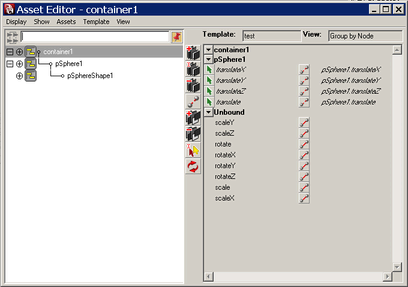
The Asset Editor displays asset information in a two panel window. The left panel shows scene containers in an Outliner view, while the right panel shows published attributes and nodes.
The Asset Editor has two modes of operation. In Select Container mode, you can quickly traverse from container to container and show individual container’s node contents and attributes.
In Edit Container mode, you can publish or unpublish attributes in the left panel and bind and unbind attributes in the right panel.
You can switch between
these modes by selecting a container and clicking the Pin icon ![]() .
.
In the left panel, a selected attribute appears highlighted and. In the right panel, a selected attribute appears with an arrow icon.
Outline (Select Container mode)
Asset Editor buttons control how attributes are published or bound.
Pins a selected container for editing. The Asset Editor changes to Edit Container mode, and only the selected container displays in the left panel. Its published bound and unbound attributes display for editing in the right panel.
Click the icon again to unpin the currently selected container and return to Select Container mode. When in Select Container mode, all containers display in the left panel while the right panel is empty.
Selects a published name in the right panel. The select icon appears in three colors.
Green indicates the published name comes from the assigned template.
Yellow indicates there is a template assigned to the container, but the selected published name does not originate from it.
Red indicates there is no template assigned to the container.
For information on the Display and Show menus, see the Outliner.
For information on the Asset menu, see Assets.
For information on Transfer Attribute Values, see Edit > Transfer Attribute Values.
The Template menu in the Asset Editor gives you all of the options for creating and assigning templates to your containers. After a template is assigned to a container, the container is referred to as an asset.
The Template menu contains the following options:
Breaks the association between the pinned container and its assigned template. See Un-assign a container template.
Saves the published names from the pinned container to the template file. See Save a container template.
Lets you create a new template of published names from the pinned container. See Create a container template.
Reloads the assigned template. See Reload a container template.
The View menu in the Asset Editor gives you all of the options for creating customized container layouts.
Before working with views, you must create a template for your container. For more information on creating container templates, see Create a container template.
After you add a view to the template, you can edit the template file to change the view layout. For more information on customizing views, see Customize a template view.
The View menu contains the following options:
Mode
Lets you select from two default layouts, or use a custom view layout of the asset’s attributes. Select from the following options:
Adds a new view to the assigned template based on default options. The new view is named viewName by default. See Add a view to a container template.
Add > 
Opens the Add View Options dialog box letting you select from the following options for adding a view. See also Add a view to a container template.
Sets whether compound attributes are included in the view definition as individual entries. This affects how the view will display the attributes in Maya’s windows and editors.
When on, child attributes are included in the view individually, and they will display with independent interface controls.
For example, individual sliders and value fields will display for translateX, translateY, and translateZ.
When Expand Compounds is off, child attributes are not individually listed in the view. The parent attribute (with its children) is displayed using a group control.
Lets you select Flat or Group by Node as the original layout of published names in the new view.
After the view is added to your template, you can edit the template to change its layout. See Customize a template view.