You can further refine the animation by expanding Balloon more slowly.
To edit the expression to scale the balloon more slowly
if (time < 2)
{
Balloon.translateY = 0;
Balloon.scaleY = time * 0.6;
}
else
Balloon.translateY = time - 2;

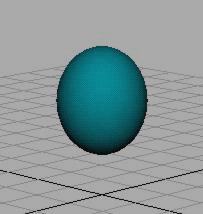
The scaleY attribute increases at 60% of the value of time, so Balloon expands slower during playback. (The number 0.6 equals 60%.) By the time Balloon starts to rise, it has expanded to the size of a typical balloon.
To know whether to multiply time by 0.6 or some other number, you need to experiment.
For example, you might multiply by various percentages such as 0.2, 0.5, 0.75, and finally 0.6. The 0.6 creates a life-like balloon shape at two seconds.
You can further refine Balloon’s appearance by eliminating the flattened Balloon that appears at the origin when you go to the start time. You can also scale Balloon at different rates along each of its three axes.
To edit the expression to change the balloon’s initial scale
if (time < 2)
{
Balloon.translateY = 0;
Balloon.scaleY = time * 0.6;
Balloon.scaleX = time * 0.5;
Balloon.scaleZ = time * 0.5;
}
else
Balloon.translateY = time - 2;
At frame 0, Balloon disappears from view because its scale attributes are 0.
The scaleX, scaleY, and scaleZ attributes are 0 at frame 0 because time is 0. Any number multiplied by 0 is 0.
As time increases, the value of Balloon’s scale attributes increase.

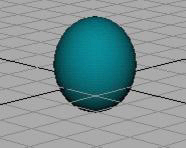
Because the expression sets scaleX and scaleZ to 50% of the value of time, these dimensions scale slower than scaleY, which is set to 60% of the value of time. Balloon scales faster in height than in width or depth. This is true for many real balloons.