[Particle Gradient]シェーダを使用すると、ユーザがパーティクルに定義した密度、経過時間、またはその他の ICE 属性に応じて、パーティクルのカラーおよび密度を変更できます。
| パーティクルにグラディエントが適用されています。 |
この図では、パーティクルの密度がカラー グラディエントにどのような影響を与えるかを示しています。 |
[Particle Density]シェーダの[density_shape]入力にフラクタルが使用されています([Particle Density]シェーダには[Particle Gradient]シェーダも接続されています)。 |

|

|

|
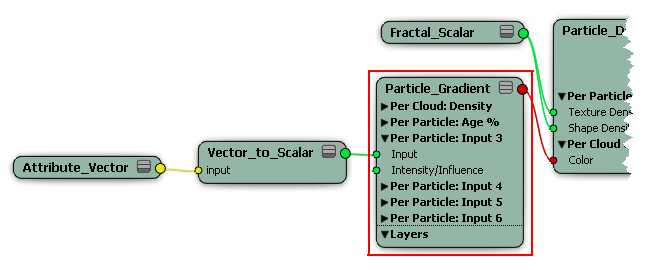
[Particle Gradient]シェーダのプロパティ エディタの[グラディエント位置]ページで設定するシェーダのパラメータによって、グラディエント(傾斜)の位置を調整します。グラディエント(傾斜)の位置は 6 個の属性によってコントロールされます。最初の 2 つの属性(密度、時系列 %)は定義済みですが、他の 4 つの属性(入力)は、フラクタル テクスチャなどの入力シェーダ([Fractal Scalar]や[Cell Scalar]など)によりコントロールすることができます。
RGBA カラー グラディエント(傾斜)を使用して、パーティクルのカラーをレンダリングできます。このシェーダは、[グラディエント ミキサ](Gradient Mixer)シェーダと同じグラディエント コントロールを使用しています(「グラディエントの作成」を参照してください)が、このグラディエント コントロールはパーティクルの経過時間をベースとしたカラー シフト用に分かりやすく設計されています。また、多数のパーティクルの処理用に最適化されています。
ビューポートで Render Tree を開き、[更新]アイコンをクリックするか、[F6]キーを押して、選択したポイント クラウドの Render Tree を表示します。

Render Treeで、左側のPreset Managerの[パーティクル]グループから[Particle Gradient]シェーダをドラッグするか、ツールバーで[ノード](Nodes)  [パーティクル](Particle)
[パーティクル](Particle)  [Particle Gradient]を選択します。
[Particle Gradient]を選択します。
このシェーダの出力を[Particle Density]シェーダのいずれかの[Per Cloud or Gradient]ポート([Color]、[Density]など)に接続し、続けて[Particle Density]シェーダの出力を[Particle Volume Cloud]シェーダの[Density]ポートおよび[Color]ポートに接続します。
[Particle Gradient]シェーダをシェーダ コンパウンドの任意のグラディエント ポートに接続することもできます。
また、任意の属性シェーダをこのシェーダへの入力として使用し、パーティクルのほぼすべての ICE 属性(速度、サイズ、向き、質量、ポイント位置など)に基づいてカラー グラディエントを行うことができます。
[パーティクル グラディエント](Particle Gradient)プロパティ エディタの各パラメータの詳細については、「Particle Gradient(パーティクル グラディエント)」を参照してください。

[Particle Gradient]シェーダのプロパティ エディタの[グラディエント位置]ページにあるグラディエント スライダでは、グラディエントを作成し、調整できます。バーは、パーティクル発生(位置 = 0)から消滅(位置 = 1)まで使用されるグラディエントを左から右に表示します。
下のキャンドルの炎には、その時系列パーセントに基づいたカラー グラディエントが使用されています。

[グラディエント開始](Gradient Start At)を 0(パーティクルの発生)に設定した場合、グラディエント コントロールの左端にあるカラー ボックスのカラーが使用されます。
[グラディエント終了](Gradient Ends At)を 1(パーティクルの死滅)に設定した場合、グラディエント コントロールの右端にあるカラー ボックスのカラーが使用されます。
たとえば、[グラディエント開始](Gradient Start At)の値を 0 に設定すると、パーティクルの発生時にグラディエントの左端のカラーが使用されます。ただし、[グラディエント終了](Gradient Ends At)の値が 0.5 である場合は、パーティクルの寿命の半分にしか到達しておらず、パーティクルの経過時間の中間でカラーが変化しなくなります。
[RGBA グラディエント]ページのカラー スライダを使用すると、[グラディエント位置]ページの属性で使用されるカラーの範囲を指定できます。
