Softimage's GLSL Shader uses a unified shader model where both the vertex and fragment shaders can be coded as one "entity". In other words, a single GLSL Shader node contains both the vertex and pixel shaders. As long as your code is valid and the vertex program calls the fragment program properly, then no further connections in the render tree are required to allow for communication between the two shader types.
In addition, you can specify draw operations such as blending, alpha testing, and point sprites directly within the GLSL Shader node.
Select the polygon mesh or the point cloud for which you want to create the realtime effect.
With the object still selected, open the render tree (press 7).
From the preset manager, drag and drop the RealTime  OpenGL
OpenGL  GLSL Program node onto the render tree workspace.
GLSL Program node onto the render tree workspace.
Connect the GLSLProgram node to the Material node's RealTime input. For details on how to build render trees in general, see Connecting Nodes.

Double-click the GLSLProgram node to open its property editor.
Click the Program tab and set the Build options for your GLSL program.
You can see compilation results by activating the Debug messages option.
Compilation results are logged and available from the script editor's log window. To open the script editor, click the script icon at the bottom of the Softimage interface.

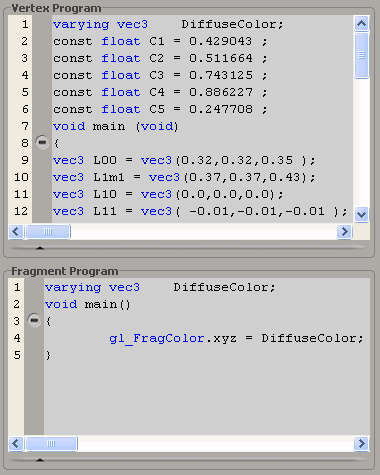
Enter the vertex and pixel program code in the appropriately labeled text editors. You can also load one of the preset shaders available from the Presets tab. For information about using the text editor, see GLSL Vertex Program and Fragment Program.

Click the Draw tab where you can enable the integrated draw operations that you require for your effect. If needed, set the following options:
Blending options.
Alpha Testing options.
Particle Cloud (point sprites) option.
Uniform and Sampler Setup in the Render Tree

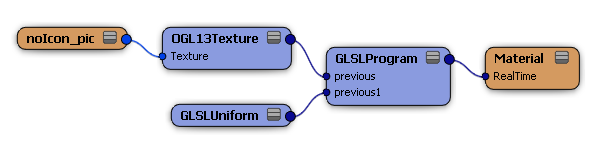
Uniform variables: You must set the values for each uniform variable declared in your vertex and fragment shaders. In the render tree connect a GLSL Uniform node into one of the GLSLProgram node's previous input ports. Each uniform variable you declare in your code needs a GLSLUniform node connected in the render tree.
Samplers: If your program declares a sampler (for example, sampler2D) as a uniform variable, you need to connect an OGL Texture node into one of the GLSLProgram node's previous input ports. Each texture sampler you declare in your code needs an OGL13Texture node connected in the render tree in order to access each texture map.