
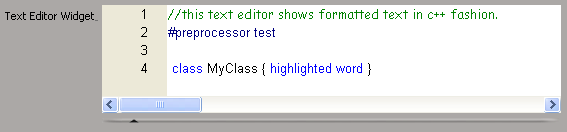
Text editor widgets are similar to multi-line text boxes, except that they use the customizable Scintilla editing component which supports many extra features, such as text customization, (font, color, size), syntax styling, folding, auto-complete and highlighting for keywords, and you can also enable some of the same menu options as appear in the Softimage Script Editor. They are also associated to an underlying String parameter.
You create them using the PPGLayout.AddItem or PPGLayout::AddItem method with the siControlTextEditor control type enum:
var oTextWidget = oLayout.AddItem( "TextEditorWidget", "Text Editor Widget", siControlTextEditor );
Here are some tips and tricks for how to set up some of the special features for text editor (Scintilla) widgets:
The following item attributes are available:
| Available on all Controls also as a property on the PPGItem object: |
Common to many Controls: |
Specific to the Text Editor Widget control: |
|---|---|---|
To enable Auto-Complete and Keyword Highlighting
Keyword lists can be used for highlighting in the text editor or with the auto-complete feature while you type. Lists of keywords are always separated by a space and there are two ways you can specify them:
Pass in the list to the PPGItem.SetAttribute or PPGItem::PutAttribute method along with the siUIKeywords value:
oTextWidget.SetAttribute( siUIKeywords, "X3DObject Property Camera Parameter Light" )
Specify the location of a file containing the list of keywords along with the siUIKeywordFile value:
oTextWidget.SetAttribute( siUIKeywordFile, "C:\temp\xsi_om.keywords" )
Auto-complete works on both commands and keywords by defau< however, you turn it off for commands, keywords, or both with one of the siAutoCompleteMode values. For example:
oTextWidget.SetAttribute( siUIAutoComplete, siNone )
You can customize the color of comments and preprocessor statements, and you can also specify a different font for comments (for example, if you want the comments to appear in Arial but keep the main code in Courier New). For example:
oTextWidget.SetAttribute( siUICommentFont, "Verdana" ) // verdana and fuscia comments oTextWidget.SetAttribute( siUICommentColor, 0xFF00FF ) oTextWidget.SetAttribute( siUIPreprocessorColor, 0x808080 ) // gray preprocessor text
Folding is the ability to collapse and expand major blocks of code, such as functions and subroutines. Being able to collapse large functions makes code easier to read in a script editor. To enable folding, use this:
oTextWidget.SetAttribute( siUIFolding, true )
To provide File and Edit menus
To display the File and Edit menu, set the siUIToolbar to true:
oTextWidget.SetAttribute( siUIToolbar, true )
You can also limit which menu options are available in the File menu by passing one of the siTextEditorCapability enum values with the siUICapability value. For example, to disable the New and Open options, use the siCanLoad value:
oTextWidget.SetAttribute( siUICapability, siCanLoad )
To customize the general look of the editor
There are several options available to you, which you can enable by passing in the variable indicated below to the PPGItem.SetAttribute or PPGItem::PutAttribute method on the text editor widget:
| To accomplish this... |
Use this... |
| Change the font to the specified family name |
oTextWidget.SetAttribute( siUIFont, "Comic Sans MS" ) |
| Change the size of the font |
oTextWidget.SetAttribute( siUIFontSize, 10 ) |
| Set the height of the widget (in pixels) |
oTextWidget.SetAttribute( siUIHeight, 500 ) |
| Set the background color |
oTextWidget.SetAttribute( siUIBackgroundColor, 0xCCCCFF ) |
| Set the text color |
oTextWidget.SetAttribute( siUIForegroundColor, 0xCC3366 ) |
| True to display a horizontal scroll |
oTextWidget.SetAttribute( siUIHorizontalScroll, true ) |
| True to display a vertical scroll |
oTextWidget.SetAttribute( siUIVerticalScroll, true ) |
| True to display line numbers |
oTextWidget.SetAttribute( siUILineNumbering, true ) |
| True to enable line wrapping for long lines |
oTextWidget.SetAttribute( siUILineWrap, true ) |
| Set the width of the margin (in characters |
oTextWidget.SetAttribute( siUIMarginWidth, 5 ) |