The ICE Sprite compound is designed to render a sprite on ICE particles. You can use any textured image file or animated image sequence as the sprite and apply it to the point cloud. The sprite image's projection is applied to each of the particles based on its default UV coordinates.
The ICE Sprite compound uses the particle's Age attribute to control which image in the animated sequence is displayed based on the percentage of the particle's life span that you've set in the point cloud's ICE tree using the AgeLimit attribute.
Remember that you must set the particle's AgeLimit attribute in the point cloud's ICE tree for this shader compound to work - see Limiting the Particle's Age for more information.
For general information about ICE particle shaders, see ICE Particle Shading.
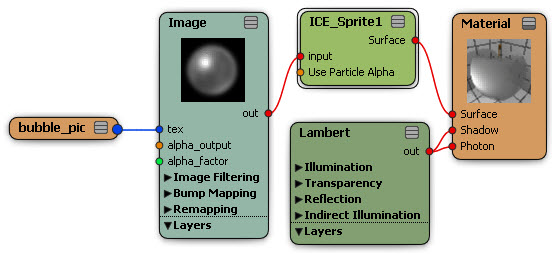
Plug this compound's Surface output into the Surface port of the point cloud's Material node. Use the preset buttons inside the compound to quickly plug an Image shader and a Texture node into this shader, or you can plug these nodes in manually.