In 3D modeling, the term shaders is used to describe an algorithm that specifies how a surface responds to light. In MotionBuilder, shaders are assets that you apply to models to create different types of effects. Various types of shaders can define how a surface responds to light, or create special effects like cartoon outlines and bump mapping. You can also use shaders to generate shadow maps and light maps for scenes with a static light source.
In the Asset browser’s Shading Elements folder, the Shaders folder contains shaders that you can add to a scene. When you drop a shader on an object, you assign values that control the way the model’s surface interacts with the lighting in the scene, creating color, specularity, reflection, transparency, shadowing, and refraction effects.

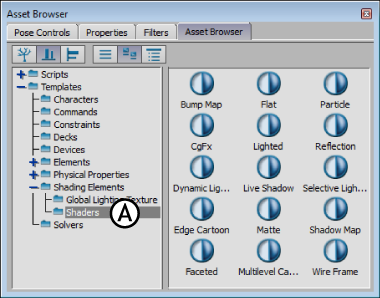
Asset browser A. Shaders folder
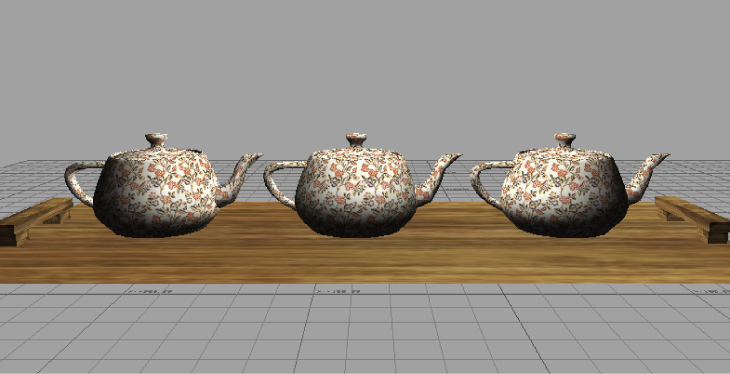
In the following figure, three teapots are arranged on a tray. Materials with textures have been applied to all objects in the scene; a floral pattern for the teapots and a wood texture for the tray.

Textured models with no shaders applied.
Somehow the models are still missing an element of realism. The flat, dull, texture creates the appearance that all objects in the scene are constructed from the same uniform substance.

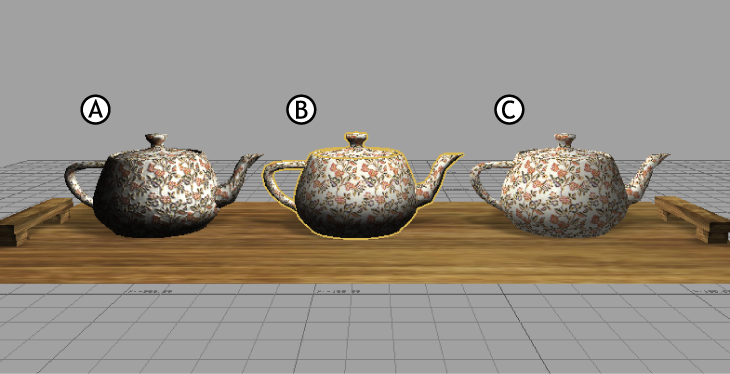
Shader examples A. Bump Map shader B. Edge Cartoon shader C. Lighted shader.
In the examples above, shaders have been applied to the teapots and tray:
While the teapots are all identically modelled and textured, adding shaders can make them appear to be composed of very different substances.