In this example, you will set up a template for car model assets, then create different views for the members of a team that will work with cars.

For the car model pictured, the asset encapsulates group nodes for the car body, interior, axles, lights, and doors.
Create a template for the car asset
 .
.
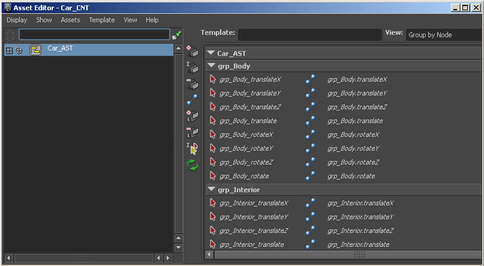
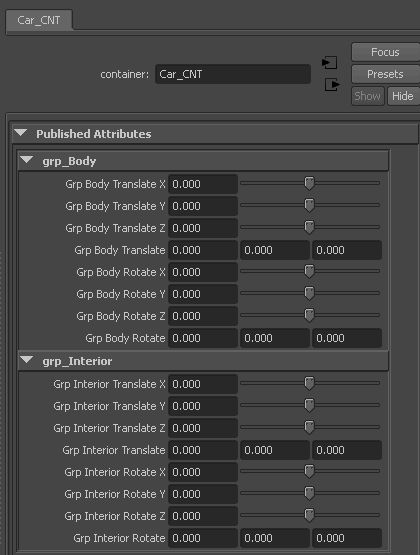
The published attributes of the asset display in the right panel.

A file browser opens to the assets sub-directory of your current project.
The template is saved in the assets sub-directory and the template name now displays at the top of the Asset Editor.
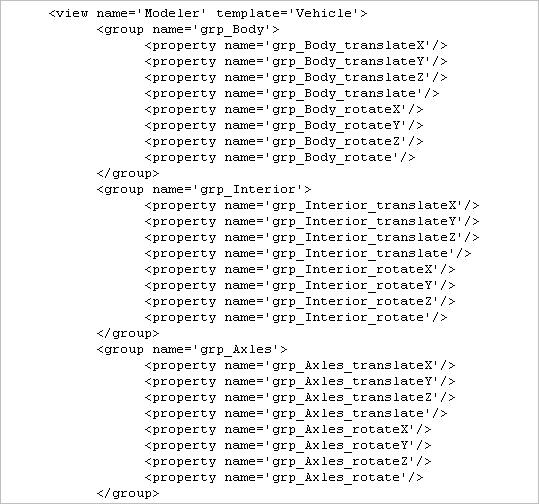
The default template lists all of the published attributes in a flat list. In the next steps, you’ll add views and make other edits to this template file to help organize your asset.

 (if it is not already pinned).
(if it is not already pinned).
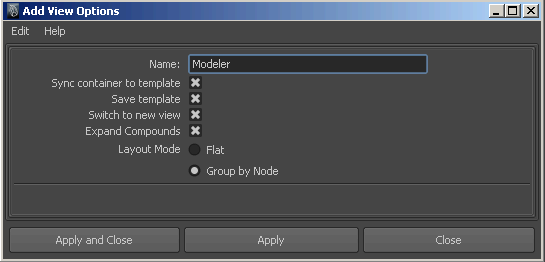
 .
.

The template switches to use the new view in the right panel of the Asset Editor. The new view is also active in the Attribute Editor.

The asset’s attributes are currently organized using the default Group By Node layout. Each group of attributes displays under a heading based on its parent node name.
Customize the view of attributes
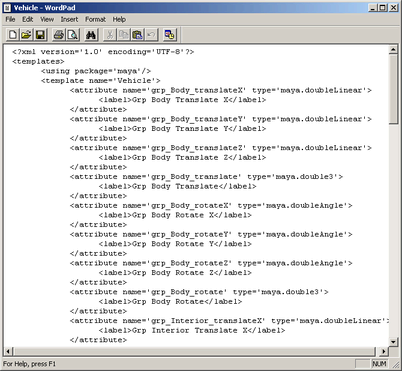
Because the Group By Node option was turned on when you created the Modeler view, all the attributes in the XML file are grouped under “group name” headings.
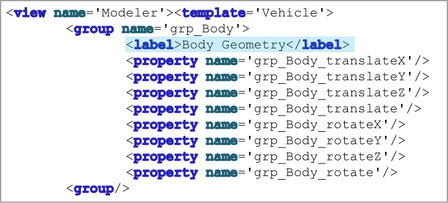
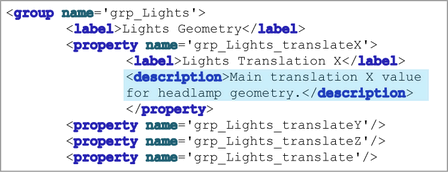
In the view definition, each published attribute is represented by a property element. The property elements correspond to the published attributes by name.




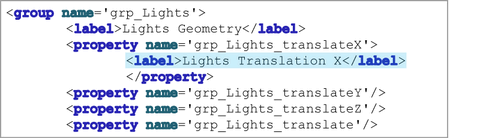
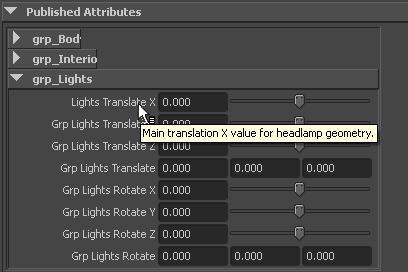
The description text will appear over each attribute when an asset user hovers the mouse pointer over them in the Attribute Editor.
All of these changes let you completely customize the interface your modeling artist will use when they work with car assets.
The published attributes in the right panel update to reflect the changes you made. The changes are also reflected in other editors, such as the Attribute Editor.

Assign the Vehicle Template to another car model
Now that you have set up the Vehicle template you can use it to help you create other car assets. Using the same published attribute names for all of your car assets can help you verify that all car models have the required attributes, and it also lets you assign the same customized views to all of your car assets.
 .
.
The Vehicle template is assigned to the LowPolyCar_AST asset. The list of published names from the template file now displays in the right panel under the Unbound heading.
Now that you have loaded the published attribute names required for a car model from the template, you can start to bind the LowPolyCar_AST asset attributes to those published names.
 .
.
The attribute you selected in the left panel is now published to the LowPolyCar_AST asset with the published name you selected from the right panel. The Bind icon  changes to the Unbind icon
changes to the Unbind icon  , indicating the published name is now bound to an attribute. When you click
, indicating the published name is now bound to an attribute. When you click  to refresh the Asset Editor, the bound attribute moves to display above the Unbound list.
to refresh the Asset Editor, the bound attribute moves to display above the Unbound list.
(See also Bind/unbind an attribute or node.)
 Except where otherwise noted, this work is licensed under a Creative Commons Attribution-NonCommercial-ShareAlike 3.0 Unported License
Except where otherwise noted, this work is licensed under a Creative Commons Attribution-NonCommercial-ShareAlike 3.0 Unported License