
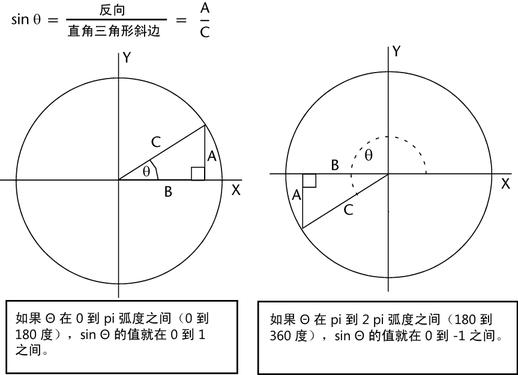
正弦比率仅取决于角度的大小,而不取决于三角形的大小。该固定比率称为角度测量的正弦。
在稳定增大或减小参数时,sin 函数将返回在 -1 和 1 之间稳定增大或减小的值。这用于在属性值中创建有节奏的摆动更改。
Ball.translateY = sin(Ball.translateX);
该语句将球的 translateY 属性设定为其 translateX 属性的正弦。如果沿 X 轴拖动球,则球的 translateY 位置将在循环图案中上下移动:

Ball.translateX = time; Ball.translateY = sin(Ball.translateX);
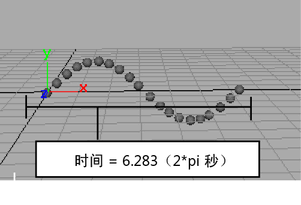
球从原点开始,并按递增的动画时间设定的速率在 X 方向上移动。其 Y 平移按 sin 函数的返回值循环地上下移动。sin 函数使用 translateX 并因而间接使用时间作为其参数。
随着时间从 0 增加到 6.283 秒,sin 函数返回的值以细小增量从 0 更改为 1,又更改为 -1,最后更改为 0。值 6.283 是 π 值的 2 倍。生成的运动类似于水平的 S 形:

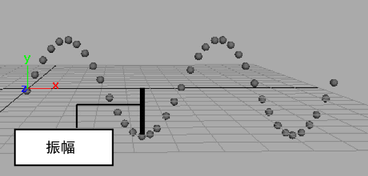
Ball.translateX = time; Ball.translateY = sin(Ball.translateX) * 2;
通过使 sin (Ball.translateX) 乘以大于 1 的数,可以增加正弦波形图案的振幅。振幅是波形的最小值和最大值之间的距离的一半。

Ball.translateX = time; Ball.translateY = sin(Ball.translateX * 2);
通过使 Ball.translateX 乘以大于 1 的数,可以增加正弦波形图案的频率。频率是波形进行一个完整的循环所需的时间。

可以通过乘以一个小于 1 的数(例如,0.5)来降低正弦波形的频率。该数称为频率倍增,因为将以该倍增提高(或降低)正弦图案的频率。
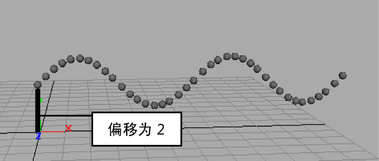
Ball.translateX = time; Ball.translateY = sin(Ball.translateX) + 2;
通过使 sin (Ball.translateX) 加上 2,波形图案从 Y 轴上较高位置开始。当然,也可以减去一个数来使波形图案向 Y 轴上较低位置偏移。