There are two main modes for animation layers that affect how the result animation is calculated: Additive and Override. The following sections describe each mode. See also Set the animation layer modes.

When in Additive mode, an animation layer ‘adds’ its animation to layers that precede it in the stack and affect the same attributes.
For example, if AnimLayer1 and AnimLayer2 both contain the translateX attribute for a sphere, the resulting translateX value for the sphere is the sum of the translateX values from both layers.
When in Override mode, an animation layer overrides the animation of any layer that shares the same attributes and precedes it in the stack.
For example: AnimLayer1 and AnimLayer2 are both in Override mode. The translateX value for a sphere on AnimLayer1 is 10, and on AnimLayer2 the same attribute has a value of 15. In the result animation, the sphere will have a translateX value of 15.
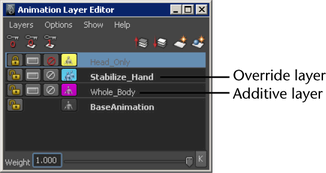
When an animation layer is in Override mode, its name displays in bold in the Animation Layer Editor.
You can modify the opacity of Override layers by turning on the Passthrough option and animating the Weight value. The following section describes Override-Passthrough mode.
When an animation layer is in Override mode, you can also turn on the Passthrough option. Passthrough lets you turn the opacity of Override layers on and off.
When Passthrough is off, the layer is always completely opaque, blocking all animation from preceding layers with shared attributes. When Passthrough is on, you can modify the layer’s opacity to control how much animation from preceding layers is allowed to play in the result.
If you think of Override layers like a gate in the animation layer stack, the Passthrough option controls whether the gate is locked or unlocked. When Passthrough is off, the gate is locked shut and no animation from preceding layers can get through. When Passthrough is on, the gate can open, and it is possible for other animation to get through.
With Passthrough on, you control the opacity of the layer by animating its Weight value. The gate is unlocked, and the Weight value determines how far it will swing open.
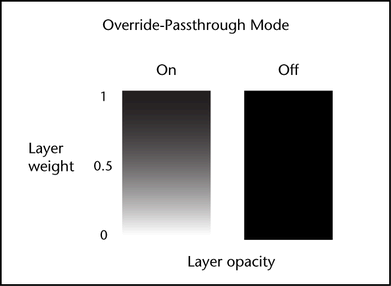
The following image illustrates the opacity of an Override animation layer as the Weight value changes with Passthrough mode on and off.

When Passthrough is on and the Weight value is set to 1, the layer is completely opaque and its full animation plays in the result. When the Weight is set to 0.5, half the layer’s animation plays in the result, mixed with half the animation from preceding layers. If the Weight is 0, the layer is completely transparent. None of its animation plays in the result, and the full animation from the preceding layers plays.
When Passthrough is off the layer is completely opaque, blocking all animation from preceding layers. Animating the Weight value still controls how much of the layer’s animation plays in the result.