命令模板是一种为 ELF 命令指定默认参数的方法。这些模板旨在为应用程序用户界面外观的一致性提供支持。通过指定默认的文字对齐、边框样式、缩进等参数,应用程序将具有更一致的外观。通过修改命令模板中的默认参数,可以在一个位置修改应用程序的外观。
单个模板可以保留任意数量的 ELF 命令的默认值。多个模板可以保留不同的默认参数集。在执行期间,默认参数将透明地添加到属于当前模板一部分的命令的参数列表中。参数列表中明示指定的任何参数将覆盖模板中的默认参数。默认值仅在创建模板时解析一次,随后将保持已解析状态,以供以后使用。
若要创建新的空白命令模板,应使用“uiTemplate”命令。每个命令都可以使用“-dt/defineTemplate”标志将其默认值添加到一个模板,连同其指定的特定模板和要作为默认值的参数。使用“setUITemplate”命令可以将模板指定为当前模板。
每个模板都有自己的名称,并且可以推入和弹出,以更改脚本某些部分的当前模板。通常,脚本编写器将在过程开始时“推入”所需的命令模板,并在过程结束时“弹出”模板,以恢复之前模板的设定。如果没有需要的模板,则谨慎的做法是将当前模板设定为“无”(该关键字表示无当前模板)。无论何时创建了新窗口,命令模板堆栈都将清空,因此必须在创建窗口以后推入模板才能生效。命令还可以通过使用“-ut/useTemplate”标志,在不更改当前模板的情况下利用任何现有模板。
// Create a new template object.
//
if (!`uiTemplate -exists TestTemplate`) {
uiTemplate TestTemplate;
}
// Add the command default parameters to the template.
//
frameLayout -defineTemplate TestTemplate
-borderVisible true -labelVisible true -labelAlign "center"
-marginWidth 5 -marginHeight 5;
button -defineTemplate TestTemplate -width 150 -label "Default Text";
// Now make a window.
//
window -title "Test Window" ExampleWindow4;
// Make our template current
//
setUITemplate -pushTemplate TestTemplate;
frameLayout -label "Buttons" TestFrameLayout;
columnLayout TestColumnLayout;
button;
button -label "Not Default Text";
button;
// Restore previous, if any template to clean up.
//
setUITemplate -popTemplate;
showWindow ExampleWindow4;

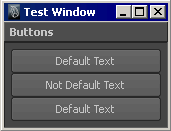
该窗口显示脚本的结果。请注意为模板定义的默认参数添加到后续命令的方式。例如,我们添加了标签文本“默认文字”作为按钮命令的默认参数,则第一个和第三个按钮无需明示指定,便采用该参数作为默认参数。但是第二个按钮的默认参数过多,因为它为标签文本标志指定了自己的参数“非默认文字”。
命令的默认参数可以随时更改,只需使用指定模板的“-dt/defineTemplate”标志重新执行命令即可。尝试更改上述模板中按钮命令的默认标签字符串,然后重新执行上述示例的窗口创建部分。
button -defineTemplate TestTemplate -label "New Default Text";
为了防止意外使用仍然处于活动状态的模板,在创建窗口时 "window" 命令将清除当前模板。请在 "window" 命令之后使用 "setUITemplate" 命令,否则该命令将没有效果。