
Follow these steps to preview your pass nodes directly in the Render View.
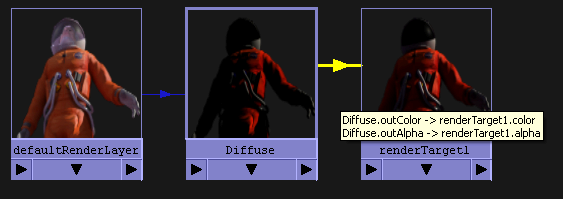
This creates a Render Target node that you can render directly in the Render View.
 +
+  drag a render pass node to a Render Target node in the Hypershade to connect them via both the color and alpha attributes.
drag a render pass node to a Render Target node in the Hypershade to connect them via both the color and alpha attributes.


 . This renders the output of the Render Target node. In this case, it is the Diffuse pass.
. This renders the output of the Render Target node. In this case, it is the Diffuse pass. 
Repeat as necessary for the other render passes.