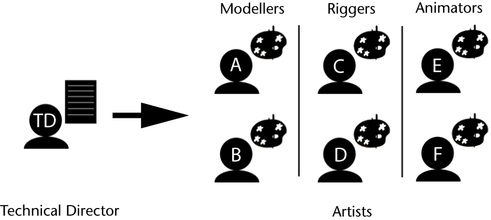
The following workflow is useful when a single technical director needs to define the assets, in detail, for all the departments
working on a project. For example, consider a studio making a game that requires multiple interchangeable characters and props.
The technical director knows the game requirements for the characters and props and their relationships relative to each other.
Additionally, he knows how the content created by the modelers, riggers, and animators needs to interact.
The following workflow allows the technical director to communicate these requirements to the various content creators.
- The technical director assesses the game’s needs and determines the required deliverables for each department.
- The technical director creates a set of asset templates and pre-populates them with published names, published nodes, and
views useful to the artists. This gives the artists a guideline for validating that the assets they are creating are what
the technical director expects.
- The artist opens the asset and changes to a view appropriate for his/her department.
- The artist builds the interior of the asset while binding appropriate attributes to their template’s published attribute names.
If the technical director created a binding set for the template, the artist can also use to achieve this step automatically.
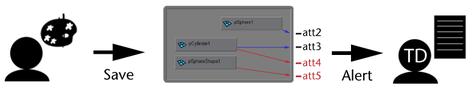
- When the template is fulfilled, the artist publishes additional attributes which other artists down the pipeline may need.
- The artist saves the asset and notifies the director.
- The director reviews the integrity of the template file and ensures that any new published attributes are properly placed
in the standard production template.
- The technical director makes any final changes to the asset and then approves it to be passed onto the next department.