ポリゴン サーフェス モデルまたはサブディビジョン サーフェス モデルにテクスチャ マップするときは、テクスチャ マップと一致するようにモデルの UV コンポーネントを変更する必要があることがよくあります。UV テクスチャ エディタ(UV Texture Editor)には、UV 座標を操作するための多くのツールが用意されています。このセクションでは、次の項目について学習します。
UV コンポーネントは、シーン ビューまたは UV テクスチャ エディタ内から選択できます。3D シーン ビューと UV テクスチャ エディタの 2D ビューの両方を表示すると、どの UV コンポーネントが 3D モデルの特定のエッジや頂点と関連を持つか、簡単に相関させることができます。
これは、テクスチャ マップに使用するイメージとの関係における UV テクスチャ座標のレイアウトと方向、および 3D シーン ビューのモデルにマップがどのように表示されるかを理解するのに非常に役立ちます。
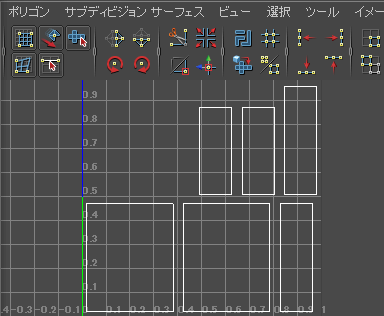
イメージの表示(Display Image)は、UV テクスチャ エディタの 2D ビューで、割り当てられているテクスチャの表示をオンまたはオフにすることによって機能します。イメージをオフにすると、UV コンポーネントだけを表示するのに一時的な手助けとなります。これは、以降の手順で役立ちます。

UV の選択は、オブジェクトの頂点を選択するのとよく似ています。つまり、頂点とちょうど同じ位置にあるポイントを選択します。シーン ビューで UV を選択すると、UV テクスチャ エディタでも対応する UV が選択されます。

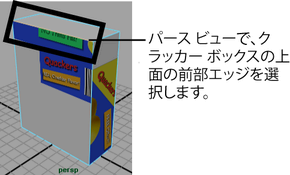
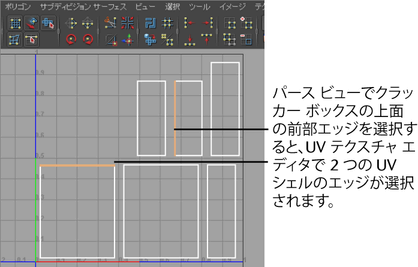
シーン ビューでこのエッジを選択すると、UV テクスチャ エディタで 2 つの対応するシェル エッジも選択されることに注意してください。これは次のことを示します。
これは、各 UV シェルの相互関係を理解する必要があるとき、特に、シーン内にモデルの UV シェルが多数ある場合(たとえば、UV シェルの 2 つのエッジを縫合する場合など)に便利です。
UV シェルを縫合すると、指定した共有エッジに沿って UV シェルがマージされます。UV の縫合は、次の理由から便利です。
シーン ビューで上面の前部エッジを選択すると、UV テクスチャ エディタで、大きい UV シェルのうち 1 つの上部エッジと、上の行の中央の UV シェルの左側のエッジも選択されます。クラッカー ボックスのテクスチャ マップ用に、これらのエッジを縫合して、マップと正しく相関するようにする必要があります。

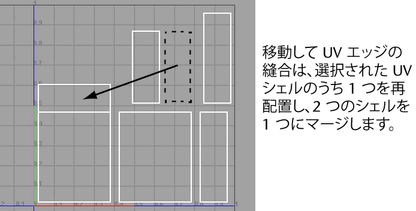
長方形の小さい UV シェルが大きい UV シェルの上部とぴったり合うように再配置され、2 つのシェルが 1 つに結合されます。縫合したこのシェルをあとから選択して移動すると、シェルは 1 つのピースとして移動されます。縫合するために 2 つの UV シェルを選択した場合は、小さい方の UV シェルが大きいシェルに移動します。


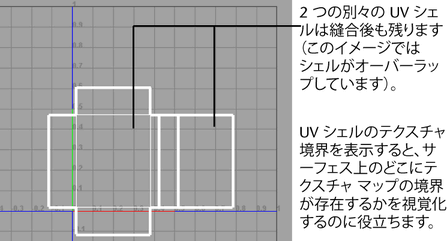
UV テクスチャ エディタで、2 つの UV シェルのテクスチャ境界が濃いラインで表示されるようになります。

UV シェルのテクスチャ境界の表示は、シーン ビューの 3D モデル上のどこにテクスチャ境界が存在するかを視覚化するのに便利です。つまり、テクスチャ境界の外側に表示されるテクスチャ イメージ部分は、サーフェスには表示されません。これは、テクスチャの不一致が発生した場合にそれを解決するのに特に便利です。テクスチャ境界を表示すると、UV テクスチャ エディタに多くの UV シェルが表示されている場合に、どの UV シェルが結合されていて、どのシェルが結合されていないかを識別するのにも役立ちます。
UV テクスチャ エディタで UV シェルがオーバーラップする領域を表示するには、イメージ > UV のシェード(Image > Shade UVs)を選択します。UV のシェード(Shade UVs)をオンにすると、選択した UV シェルは半透明にシェーディングされて表示されます。シェーディング表示の不透明度が高い領域が、シェルのオーバーラップ領域です。
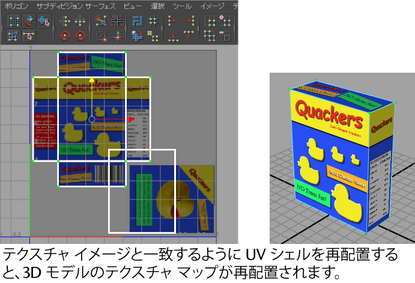
以下の手順では、UV テクスチャ エディタで、テクスチャ イメージとピッタリ重なるように 2 つの UV シェルを再配置します。
ツール ボックス内のツールを使用して、UV テクスチャ エディタ(UV Texture Editor)で UV コンポーネントを手動で再配置します。個々の UV コンポーネントを再配置するには、移動(Move)ツールを選択する前に UV コンポーネントを選択する必要があります。UV シェル全体を再配置するには、移動ツールを使用する前に、まず個々の UV が属しているシェルから 1 つの UV を選択して、これをシェルに変換する必要があります。
UV テクスチャ エディタの 2D ビューで、テクスチャ イメージが以前のようにグレー表示されます。2 つの UV シェルを正確に再配置できるよう、イメージは表示しておく必要があります。イメージをグレー表示すると、選択した UV を確認するのに役立ちます。
 を選択します
を選択します

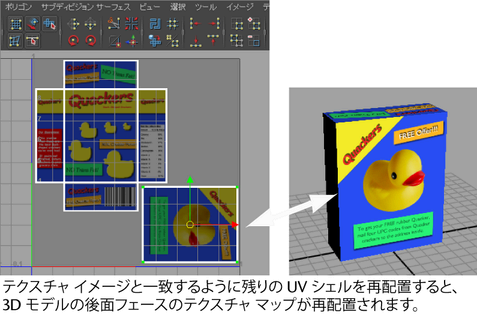
作業が終了すると、クラッカー ボックスのすべての面でテクスチャ マップが正しく表示されるはずです。

テクスチャ マップの特定の位置と正確に一致するように 1 つの UV を移動する必要がある場合、ピクセルにスナップ(Pixel Snap)をオンにすることができます(イメージ > ピクセルにスナップ(Image > Pixel Snap))。移動ツールを使用して UV を選択して移動すると、ピクセルの境界に基づいて UV 座標が再配置されます。