さらにリアルなアニメーションにするために、ボールをより鋭角に地面からバウンドさせ、ボールの水平方向の動きをスピード アップする必要があります。この 2 つの修正は、グラフ エディタ(Graph Editor)を使用して行います。
グラフ エディタ(Graph Editor)は、シーンでさまざまにアニメートされたアトリビュートを視覚的に表現するエディタです。アニメートされたアトリビュートは アニメーションカーブ と呼ばれるカーブで表されます。アニメーション カーブはグラフ エディタ(Graph Editor)で編集します。
グラフ エディタ(Graph Editor)を使用してアニメーション カーブを編集するには

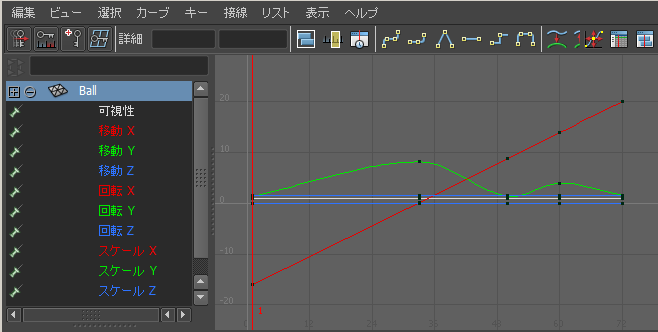
グラフ エディタ(Graph Editor)には、ボールのキー設定されたアトリビュート 1 つにつき 1 つずつ、アニメーションカーブが表示されます。ボールのアニメート可能なアトリビュートが左側の列にリスト表示されます。特に、ボールで選択されたトランスフォーム ノードのアトリビュートが表示されます。
カーブはそれぞれ、アニメーション中のアトリビュート値の変化をグラフ化したものです。左側にある数値の列はアニメート可能なアトリビュート値を表し、最下部にある数値の行は時間(フレーム)値を表しています。カーブの各ポイントには、特定の時間のアトリビュート値が表示されます。カーブ上の小さな黒い正方形は、キーが設定されているポイントを表します。
この結果、グラフ エディタ(Graph Editor)には移動 X (Translate X)と移動 Y (Translate Y)に対応するアニメーション カーブだけが表示されます。
これにより、表示が単純化されます。表示されているカーブが多すぎると、必要なカーブが見づらくなります。グラフ エディタ(Graph Editor)を使用する場合は、通常、1 つまたは数個のカーブに焦点を当てます。

緑のカーブは移動 Y (Translate Y)、赤のカーブは移動 X (Translate X) を表します。カーブの色はアトリビュート名に対応しています。このカラー スキームは X、Y、Z (赤、緑、青)を渡って変わりません。
初めてグラフ エディタを使用する場合、カーブのシェイプと、カーブが表すアニメーションのリレーションシップは理解しづらいでしょう。経験を重ねるにつれて、カーブのシェイプがどのようにアニメーションに影響するかがすばやく把握できるようになります。
上のグラフでは、移動 X (Translate X)のまっすぐなカーブは、時間の経過に従ってボールが一定のレートで水平方向に地面を横切って移動することを表しています。
移動 Y (Translate Y)の波状のカーブは一定のペースで高さを上げていき、フレーム 33 で急速に落ち込み、フレーム 50 で再び上昇し、フレーム 72 まで再び落ち込みます。
フレーム 50 で最初に地面でバウンドしたボールは、リバウンドせずに浮き上がり、スリップするように見えます。この理由は移動 Y (Translate Y)カーブのシェイプからわかります。フレーム 60 付近で、カーブは柔らかくラウンドになります。移動 Y (Translate Y)の値は次第に下降して、最低ポイントに達すると、次第に上昇します。下降から上昇への変化はスムーズに起こります。
グラフ エディタ(Graph Editor)は、アニメーション カーブのシェイプを編集して、キー設定されたアトリビュートのアニメーションも編集できるため便利です。鋭角にバウンドさせるには、フレーム 50 で値が突然減少から増加に変わるようにカーブを編集します。つまり、キー ポイントにラウンド カーブではなくコーナーを作成します。
これにより、このポイントに一組の接線ハンドルが表示されます。新たに表示された直線の両端が接線ハンドルです。このハンドルを使用して、キー ポイント近くの曲率を制御することができます。
アニメーション カーブには、カーブ編集用のコントロール構造がいくつかあります。次の操作のどれでも実行可能です。
(Shift キーを押しながら移動ツール(Move Tool)を使ってドラッグすると、移動の方向を一方向に制限することもできます)。
これにより、キー ポイント周辺の曲率がラウンドから鋭角に変わります。つまり、選択した設定は、このキー ポイントでキー ポイント接線ハンドルがどのように位置するかを指定しています。これは、キー ポイント間の補間タイプに影響を与えます。

バウンドの角度をさらに鋭くするには、接線ハンドルの配置を編集して、キー ポイントに近づいたところで曲率を上げる必要があります。
既定では、2 つの接線ハンドルがキー ポイントを共有している場合、そのハンドルは一組として動作します。つまり、片方のハンドルを移動すると、反対方向のもう一方のハンドルも移動します。これによってポイントの曲率が対称に保たれるため、アニメーション カーブにとっては好都合です。曲率が対称になっていると、アニメーションで異常な状態が発生するのを防ぐことができます。
ただし今回は、両側で同じ方向にカーブ ポイントに向かって曲率を大きくする必要があります。したがって、2 つの接線の対称相互依存を解除させます。
