
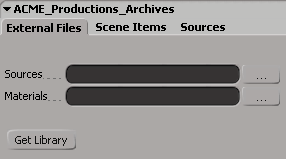
You can build property pages with lots of controls and organize them on different tabs. Tabs are inserted into the code with the PPGLayout.AddTab or PPGLayout::AddTab call (like group and row controls) but no closing call is needed.
All controls from one PPGLayout.AddTab or PPGLayout::AddTab call to the next PPGLayout.AddTab or PPGLayout::AddTab call (or the end of the property page) will appear on a single tab.
It is important to remember that the first PPGLayout.AddTab or PPGLayout::AddTab call needs to precede all controls in the layout to avoid unpredictable results.
The label that appears on each tab control is specified as the (mandatory) argument of the PPGLayout.AddTab or PPGLayout::AddTab method.
Like group controls, tag controls can be enumerated by setting up a loop using the PPGLayout.Count or PPGLayout::GetCount property and testing each PPGLayout.Item or PPGLayout::GetItem to see if it's a group (see Changing the Layout for more information).
The PPGLayout.Item or PPGLayout::GetItem property takes either the index or the name of the item, so you can test it using the PPGItem.Type or PPGItem::GetType property as in the following example:
function FindFirstTab_OnClicked() {
// Loop forwards through the list of items to find the tab tag
// that starts the first tab
for (var i=0; i<PPG.PPGLayout.Count; i++) {
// Test for "Tab" (name or type of either Tab tag)
if (PPG.PPGLayout.Item(i).Type == "Tab") {
// When we find it, print it out and quit
LogMessage( PPG.PPGLayout.Item(i).Name );
break;
}
}
} Except where otherwise noted, this work is licensed under a Creative Commons Attribution-NonCommercial-ShareAlike 3.0 Unported License
Except where otherwise noted, this work is licensed under a Creative Commons Attribution-NonCommercial-ShareAlike 3.0 Unported License