コントロール属性を使用すると、プロパティ ページのコントロール項目の外観を調整できます。 PPGLayout または PPGLayout オブジェクトから、PPGItem または PPGItem をそれぞれ取得できます(レイアウトに追加する場合は PPGLayout.AddItem または PPGLayout::AddItem メソッドを使用し、プロパティ ページ イベントを介してレイアウトを修正する場合は PPGLayout.Item または PPGLayout::GetItem プロパティを使用します)。次に、GetAttribute および SetAttribute メソッドを使用して、ラベルの有無にかかわらず、このような物理的機能を幅や高さとして設定します。これらの属性を使用して、ファイル ウィジェット(siControlFilePath)で使用するファイル フィルタなどのコントロール専用機能や、どの数値ウィジェット(サムホイール、スライダなど)を使用するかといった基本的なアスペクトを指定することもできます。数値パラメータ(siControlNumber)に対して。詳細なリストについては、siPPGItemAttribute を参照してください。
この例では、プロパティ ページの作成中にコントロール属性を変更する方法と、(プロパティ ページ ロジックを介して)コントロール属性を動的に変更する方法を示します。
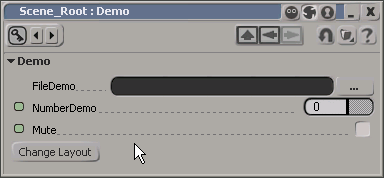
// Set up the underlying parameters var oPSet = Application.ActiveSceneRoot.AddProperty( "CustomProperty", false, "Demo" ); oPSet.AddParameter3( "FileDemo", siString ); oPSet.AddParameter3( "NumberDemo", siDouble ); oPSet.AddParameter3( "Mute", siBool ); // Set up the PPGItems on the layout var oPPGLayout = oPSet.PPGLayout; var oParamStr = oPPGLayout.AddItem( "FileDemo", "FileDemo", siControlFilePath ); var oParamDbl = oPPGLayout.AddItem( "NumberDemo", "NumberDemo", siControlNumber ); var oParamBoo = oPPGLayout.AddItem( "Mute", "Mute", siControlBoolean );

スライダはその全長が表示され、ファイル フィルタには[すべてのファイル(*.*)]だけが提供されることに注目してください。レイアウトがまったく定義されていないプロパティ セットを表示する場合は、使用されるコントロールとプロパティ ページ上でのレイアウトは Softimage が決定します。
PPGLayout または PPGLayout オブジェクトを使用して、コントロールを明示的に設定します。
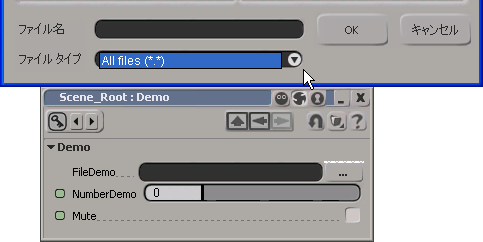
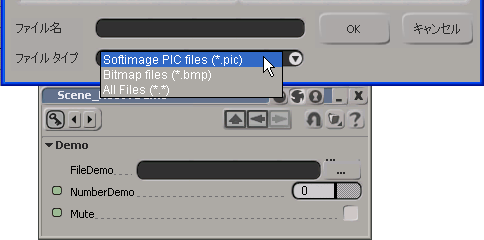
// For the file widget, set the file filter to *.pic and *.bmp oParamStr.SetAttribute( siUIFileFilter, "Softimage PIC files (*.pic)|*.pic|Bitmap files (*.bmp)|*.bmp|All Files (*.*)|*.*||" ); // For the number control, specify # of decimals and use treadmill widget oParamDbl.SetAttribute( siUIDecimals, 3 ); oParamDbl.SetAttribute( siUITreadmill, true ); // For the check box, decrease the width oParamBoo.SetAttribute( siUIWidthPercentage, "50" ); // (equivalent to oParamBoo.WidthPercentage = 50;)
以下に、ファイルフィルタ、数値コントロール、チェックボックスに変更を加えた結果を示します。

最後に、(OnClicked ボタン イベントを介して)数値コントロールの siUIContinue 属性を動的に変更するロジックを追加します。
// Add a click event to the button which will demonstrate
// how to set these attributes via property page logic
oPPGLayout.AddButton( "ChangeLayoutDemo", "Change Layout" );
oPPGLayout.Language = "JScript";
oPPGLayout.Logic = ChangeLayoutDemo_OnClicked.toString();
// This function toggles between displaying the number slider and
// check box on two lines vs. the same line
function ChangeLayoutDemo_OnClicked()
{
var oCtrl = PPG.PPGLayout.Item( "NumberDemo" );
if ( oCtrl.GetAttribute(siUIContinue) ) {
oCtrl.SetAttribute( siUIContinue, false );
} else {
oCtrl.SetAttribute( siUIContinue, true );
}
PPG.Refresh();
}これによって、[Change Layout]ボタンをクリックすると、以下の2つの状態が切り替わるようになりました。