エフェクトファイル(.cgfx または .fx)に定義されたパラメータにより、Render Tree にロードされるときに、ユーザ インタフェースが動的に生成されます。SAS にバインドされないすべてのグローバル変数は、特に指定されていない限り、シェーダのプロパティ エディタに自動的に表示されます。
ユーザ インタフェースは、アノテーションを使用してエフェクト ファイルに定義されます。アノテーションは変数のリストでは、値は宣言の直後の山括弧で示されます。エフェクト ファイル フォーマットでは、どのような方法でもアノテーションの意味は解釈されません。つまり、アノテーションには、Softimage で使用するパラメータに追加情報を追加することができます。
特に、[UIWidget]または[SasUiControl]変数を定義するアノテーションは、適切なユーザ インタフェースコントロールを生成するために使用されます。アーティストは、このユーザ インタフェース コントロールを使用してパラメータ値を調整できます。"Color" や "Slider" のコントロール タイプを指定できます。ユーザ インタフェースが必要ない場合は、「None」を指定します。
エフェクト シェーダによって要求されるテクスチャ イメージ ノードは、テクスチャ サンプラに [ResourceType] を定義している場合、自動的に作成され、シェーダ ノードに接続されます。
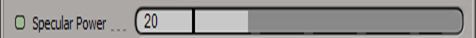
float SpecularPower < string UIWidget = "Slider"; string UIName = "Specular Power"; float UiMin = 1; float UiMax = 200; > = 20.0f;

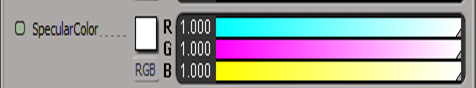
float3 SpecularColor
<
string UIWidget = "Color";
string UIName = "Specular";
> = {1.0f, 1.0f, 1.0f};