では、ポリゴン サーフェスとサブディビジョン サーフェスの UV テクスチャ座標を表示したり、座標をインタラクティブに編集したりすることができます。UV 座標は、UV テクスチャ エディタの 2D ビュー内に平面状に表示されます。UV テクスチャ
エディタでは、UV 座標との関係でテクスチャ マップの 2D イメージを表示することもできます。これらの機能は、ポリゴン サーフェスとサブディビジョン サーフェスにテクスチャ マップを正確で効率的に配置するために非常に重要です。
このレッスンでは、UV 座標のシェイプと配置が、の 2D ビューに表示されるイメージと一致するようにします。これにより、3D シーン ビューでマップがクラッカー ボックス モデル上に正しく表示されるようになります。
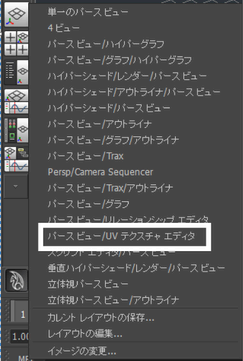
を 2 ペイン レイアウトで開くには
- の ボタンを右クリックしてポップアップ メニューを表示し、リストからパース ビュー/UV テクスチャ エディタ(Persp/UV Texture Editor)を選択します。
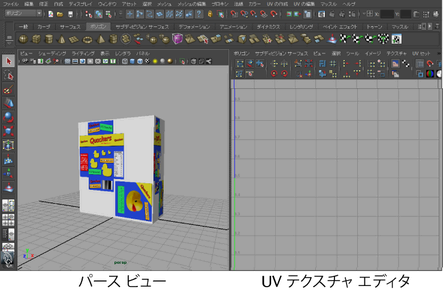
パネル レイアウトが更新され、左側のペインに、右側のペインに が同時に表示されます (がまだ開いている場合は閉じてもかまいません)。
この 2 つのペイン レイアウトは、次の利点があります。
- 2 つのビューを持つレイアウトでは、3D ビューで選択したある項目が の 2D ビューに表示されている UV 座標とどのような関係にあるか(およびその逆)が表示され、ビューを繰り返し開いたり閉じたりする必要がありません。
- でサーフェス メッシュの UV を編集するときに、テクスチャ マップのモデルへの影響を 3D シーン ビューで即座に確認することができます。
UV 座標は、オブジェクトを選択するか、シーン ビューでオブジェクトの選択モードを変更するまで の 2D ビューに表示されません。
に UV 座標を表示するには
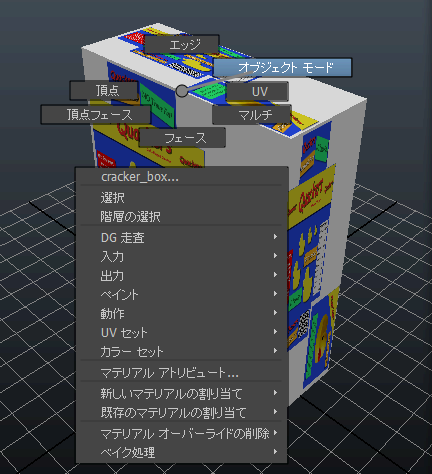
- シーン ビューで、クラッカー ボックス モデルの任意の領域を右クリックし、マーキング メニューからを選択します。
- クラッカー ボックス モデルを選択します。
- 下に示すように、でビューを外側にドリーしてクラッカー ボックスの UV 座標が表示されるようにします (ドリーするには、Alt キーを押し、右マウス ボタンを押したままの状態でマウスを左方向にドラッグします)。
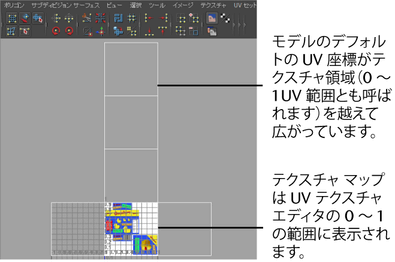
の 2D ビューに、クラッカー ボックス モデルの UV テクスチャ座標が平坦な 2 次元表現として表示されます。UV 座標は、UV 座標が表すテクスチャ領域を示すため、各 UV 座標を結ぶラインで強調されて表示されます。
の 2D ビュー内にある 2D 直交グラフの右上象限(UV イメージ範囲または UV テクスチャ空間と呼ばれます)には、ボックスのテクスチャ マップとして指定したイメージも表示されます。この象限の座標は、0,0 ~ 1,1 の範囲にわたり、サーフェスのテクスチャ空間を表しています。表示されているイメージとの関係でこの象限内に UV 座標をどのように表示するかは、サーフェスへのテクスチャのマップのされ方に直接影響します。
ヒント:クラッカー ボックスのテクスチャ マップが 2D ビューに表示されない場合は、でを選択して、の 2D ビューをリフレッシュしてください。PSD ネットワークの更新(Update PSD Network)は、通常、Adobe® Photoshop® で PSD テクスチャを変更したあとに Maya で PSD テクスチャをリフレッシュするのに使用します。
この例では、クラッカー ボックスの UV 座標は、6 つすべての面を切り開いて平らに広げた箱のように表示されます。
多くの理由から、テクスチャ マップがクラッカー ボックス上に正しく表示されていません。
- の 2D ビューで、クラッカー ボックスの UV 座標がテクスチャ マップの 0 ~ 1 のデフォルト UV 範囲を大きく越えて広がっています。テクスチャ マップは 0 ~ 1 の範囲に表示されるため、ほとんどの場合、UV 座標も 0 ~ 1
の UV 範囲に収まるように配置する必要があります。そうでないと、この例のようにサーフェス マップ上でテクスチャ マップが繰り返されてしまいます。
- UV 座標の位置が、テクスチャ マップ用に用意されているイメージの特定の領域と一致していません。イメージ領域には、ボックスの前面、後面、上面、底面、および両側面が表示されています。テクスチャを正しく表示するには、UV 座標がこれらの領域と正確に一致している必要があります。UV
座標がテクスチャに自動的に位置揃えされることはないため、ユーザが手動で再配置する必要があります。
- シーン ビューで、UV 座標のシェイプがクラッカー ボックス モデルのアスペクト比(-10(高さ)X 8(幅)X 3(奥行))と一致していません。これは、Maya の立方体プリミティブのデフォルト UV 座標が、事前に定義されたデフォルトシェイプに基づいて作成されていて、プリミティブのシェイプまたはスケールをあとから変更しても更新されることがないからです。
これらの問題を解決する方法がいくつかあります。このレッスンでは、以下の作業を行って UV とテクスチャ マップのずれを解消します。
- クラッカー ボックスの個々のフェースにより良く一致する新しい UV 座標セットをクラッカー ボックス モデルにマップします (既存の UV 座標を変更することもできますが、このレッスンでは、3D モデルのサイズとスケールにより良く一致する新しい
UV 座標を作成する方法を学習します)。
- UV テクスチャ エディタで、新しい UV 座標が 0 ~ 1 の UV 範囲に必ず収まるようにします。
- を使用し、UV 座標が 2D イメージの特定の位置と相関するように UV 座標を再配置します。これにより、ボックスの各面がテクスチャ マップの正しい領域を受け取るようになります。